- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- WooCommerce Integration Overview in Free Astra Theme
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Set WooCommerce Shop Page as Homepage
- WooCommerce hooks
- Display Featured Products instead of Empty Cart
- How to Set the “Review” Tab as the Default Active Tab in WooCommerce
- How to Add Additional Content on the My Account Login Page
- How to Change the Background Color of Product & Shop Pages in Astra?
- Astra – Customize the Submenu
- The Blank Screen in the Customizer Area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How To Disable Logo Cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- Simplify Your Site Design with the New Style Guide
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background Options For WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How To Translate Site Builder With WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- How Do License Upgrades Work?
- How to Renew Yearly License?
- How to Apply For Brainstorm Force Affiliate Program? (Become Astra Affiliate)
- How to Manage License on Store?
- How To Update Your Payment Method?
- How do I check my Support Ticket History?
- Frequently Asked Questions – VIP Priority Support
- How to Process Refund Requests?
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- How to Change the “Search Results For” String
- Change Placeholder for Search Box (Old Astra Header)
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- Filters to Support CPTs for Blog Meta and Single Blog Meta
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- Enable/Disable YouTube videos from Astra admin dashboard
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Managing User Roles and Permissions for the Gutenberg Template Library
- How to Disable the Entire Footer (Above, Primary, or Below) in Astra
- Display Posts Based on Last Modified Date in Post Grid
- Disable URL field in the Comment Section
- Disable Autoloading for Astra Settings
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
Disable Autoloading for Astra Settings
With the release of WordPress 6.6 and its introduction to the new Site Health tool item “Autoloaded options could affect performance”, some users have begun noticing large autoloaded database entries, such as those used for theme settings, being flagged as potential performance risks.
One such entry is astra-settings, which stores all the customizer settings for Astra. This option is critical for ensuring core theme functionality on the frontend. However, in certain cases, you may choose to disable autoloading to optimize site performance, including:
- Sites with highly customized themes or extensive customizer settings
- Large autoloaded options flagged by the WordPress Site Health tool
- Performance issues on the frontend, such as slower page load times
- Older sites with accumulated settings are no longer relevant or actively used
Why Does Astra Use Autoloaded Options?
Autoloaded options are designed to load automatically with every page view, ensuring settings are always readily available. This feature has always existed in WordPress but has only recently come into focus due to the increased visibility provided by the new Site Health tool, making users more aware of these options.
This guide will walk you through convenient methods for safely disabling autoloading for the astra-settings option without affecting your site’s functionality.
Note: After disabling autoloading for the astra-settings option, it’s important to check your site to ensure that performance or functionality is not adversely affected.
Methods to Disable Autoloading for Astra-Settings
There are three ways to safely disable autoloading for Astra-settings. You can use a plugin, code snippet, or direct database update to do this, depending on your comfort level with WordPress tools and custom code.
Method 1: Using a Plugin (Recommended)
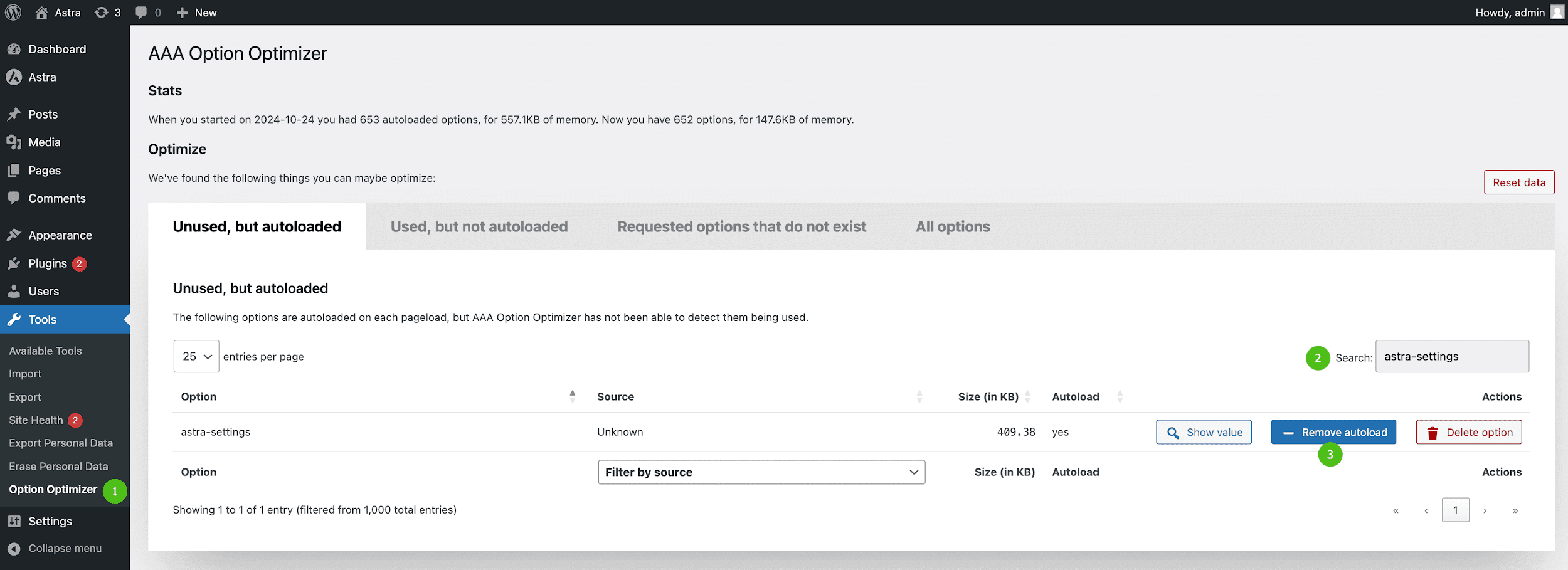
You can use a simple plugin to manage autoload options and disable autoloading for specific options. In this guide, we will be using the AAA Option Optimizer plugin which you can find from the WordPress plugin repository.
Steps:
- After plugin installation, go to the plugin’s settings page.
- Look for the astra-settings option in the list of autoloaded options.
- Disable autoloading for astra-settings by toggling it off.

This method allows for easy control of autoloaded options and ensures safe management without requiring coding knowledge.
Method 2: Using a Code Snippet
If you prefer to use custom code, you can disable autoloading for the astra-settings option by directly interacting with the database using a WordPress action hook.
Steps:
- Add the following code to Code Snippets plugins or your theme’s functions.php file or a custom plugin:
/**
* Disable autoload for the 'astra-settings' option.
*
* This function updates the 'astra-settings' option in the wp_options table
* to set its 'autoload' field to 'no'. This prevents WordPress from autoloading
* the settings during every page load, optimizing performance.
*
* Note: This only changes the autoload status of the option and does not modify the value.
*
* @global wpdb $wpdb WordPress database abstraction object.
*/
function disable_astra_settings_autoload() {
global $wpdb;
// Use $wpdb->update() to safely update the autoload value for the 'astra-settings' option.
$wpdb->update(
$wpdb->options,
array( 'autoload' => 'no' ),
array( 'option_name' => 'astra-settings' )
);
}
add_action( 'init', 'disable_astra_settings_autoload' );- Save the file and refresh your website.
This code will update the astra-settings option in the wp_options table, disabling autoloading for it. Note that this approach is better suited for advanced users comfortable with editing code.
Method 3: Direct Database Update via SQL
For those with direct access to the database (e.g., through phpMyAdmin), you can manually update the astra-settings option.
Steps:
- Log in to your hosting control panel and access phpMyAdmin.
- Navigate to your WordPress database and open the wp_options table.
- Find the astra-settings option by searching for astra-settings in the option_name column.
- Edit the astra-settings row and change the autoload value from yes to no.
- Save the change.
This method directly modifies the database and is ideal for experienced users or developers.
Disabling autoloading for astra-settings can improve performance on highly customized sites. By following one of the methods above, you can ensure that your site runs smoothly without affecting core Astra functionality.
After making the changes, always check your site to confirm there are no performance or functionality impacts. If you’re unsure or need further assistance, consider consulting with a developer or support team to ensure the change is implemented safely.
We hope this guide has been helpful! If you have any questions, feel free to leave comments, and we’ll be glad to assist you.
We don't respond to the article feedback, we use it to improve our support content.