- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- WooCommerce Integration Overview in Free Astra Theme
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Set WooCommerce Shop Page as Homepage
- WooCommerce hooks
- Display Featured Products instead of Empty Cart
- How to Set the “Review” Tab as the Default Active Tab in WooCommerce
- How to Add Additional Content on the My Account Login Page
- How to Change the Background Color of Product & Shop Pages in Astra?
- Astra – Customize the Submenu
- The Blank Screen in the Customizer Area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How To Disable Logo Cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- Simplify Your Site Design with the New Style Guide
- Site Builder Overview
- Cannot Edit Site Builder Layouts Due to a 404 Error?
- Custom Header
- Custom Footer
- Site Builder – Hooks
- How to Enable a Custom 404 Page
- How To Translate Site Builder With WPML?
- Site Builder Display Settings in Astra Pro
- Inside Page/Post Content Site Builder
- Quick Access to Edit the Site Builder & Page Header
- Translate Site Builder Layouts Using Polylang
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background Options For WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How To Translate Site Builder With WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- How Do License Upgrades Work?
- How to Renew Yearly License?
- How to Apply For Brainstorm Force Affiliate Program? (Become Astra Affiliate)
- How to Manage License on Store?
- How To Update Your Payment Method?
- How do I check my Support Ticket History?
- Frequently Asked Questions – VIP Priority Support
- How to Process Refund Requests?
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- How to Change the “Search Results For” String
- Change Placeholder for Search Box (Old Astra Header)
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- Filters to Support CPTs for Blog Meta and Single Blog Meta
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- Enable/Disable YouTube videos from Astra admin dashboard
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
Site Builder Display Settings in Astra Pro
In Astra v4.5.0, we’ve introduced an enhanced All-New Site Builder for your website customization needs. While maintaining the capabilities of the previous Custom Layouts, the Site Builder presents a new user interface to take the Site Building experience to the next level.
Site Builder module is available with Astra Pro and allows you to add different types of custom content. In general, the Site Builder provides a visual perspective of the entire site all in one place. Here you can create, view, or edit different parts of your site like Header / Footer / 404 Pages / Hooks / Single & Archive templates, and more.
How to Navigate to Site Builder
Before using the Site Builder, ensure you’ve installed and activated the Astra Pro plugin. Also, update both the Astra Theme and Astra Addon to the latest versions to access the Site Builder.
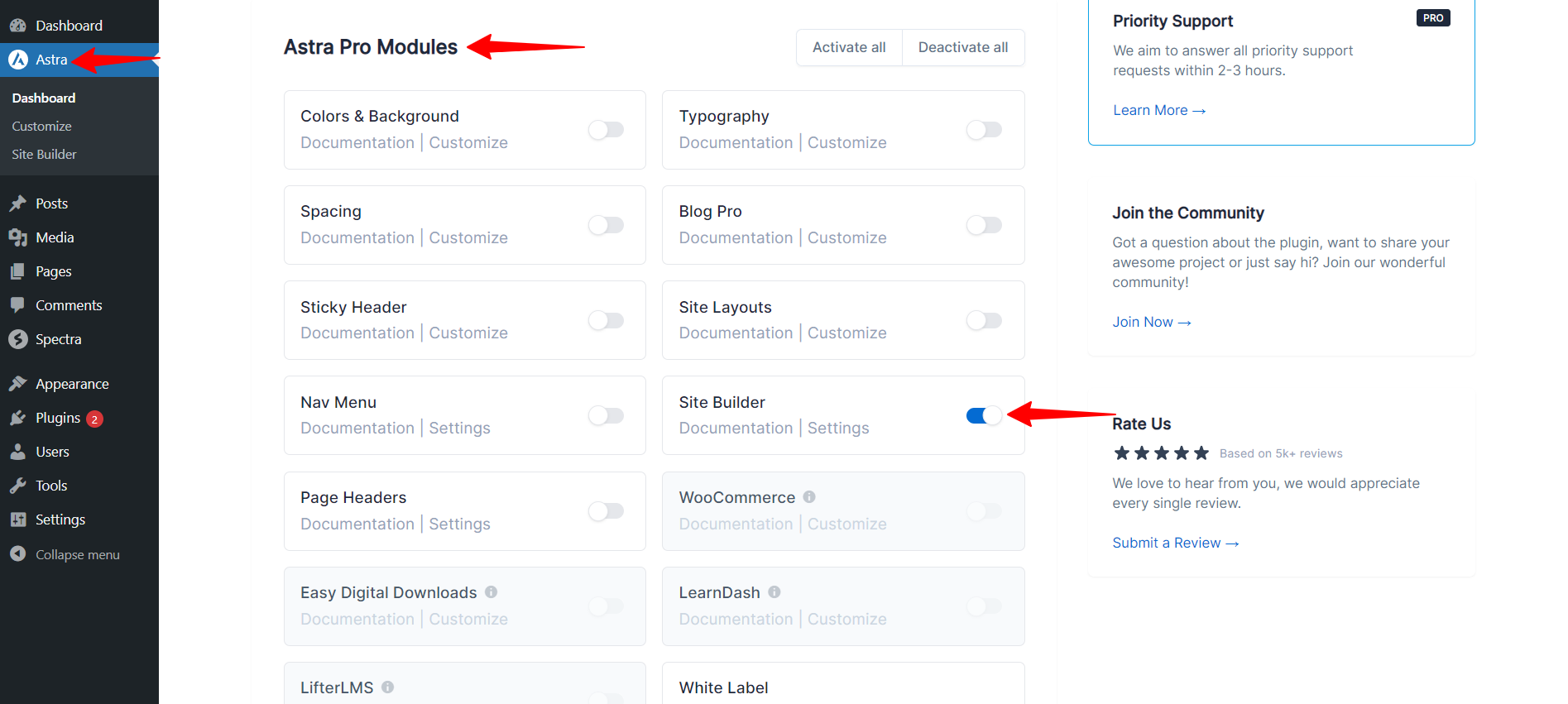
Afterward, go to the WordPress dashboard, click Astra, then Astra Pro Modules, and switch on the Site Builder toggle.

How to Use Site Builder
Once you switch on the Site Builder toggle, then you can see the Site Builder under Astra in the WordPress dashboard.
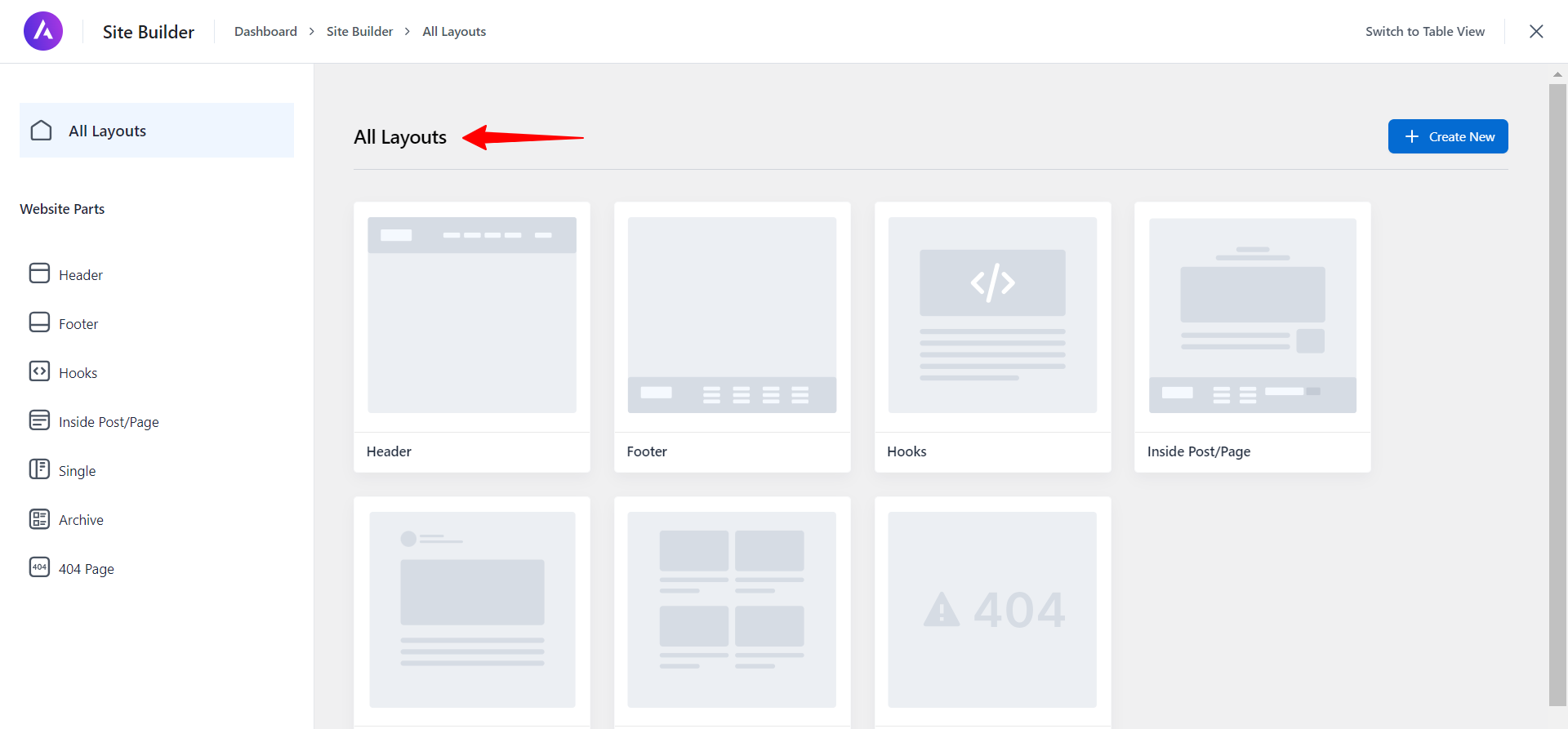
After clicking on the Site Builder, you can explore the revamped Site Builder through the All Layouts Section.

Here, you can create, view, or edit different parts of your site like Header / Footer / 404 Pages / Hooks / Single & Archive templates and more.
You can create new sections, and individual layout previews for specific elements like Header, Footer, and 404 sections. These previews provide a visual glimpse of how your layout might appear on the front end, enhancing your editing experience.
Additionally, you can view all your existing layouts in one place easily. By default, if no Layouts are present on your site, it will show the Layouts that you can create. By Hovering on the Layout Card, you will see the option to “Preview” which will take you to that Website Part Section or you can “Edit” which will take you to the Layout Editor.
You can modify their existing Layouts, by visiting the Website Parts from the Sidebar. For example, you can visit the Header Section (this will take you to the Header Website Part) where you can view the Preview of the Existing Layouts on the Site.
Note for Single & Archive Sections:
For Single & Archive Sections – You can set the Display Conditions and the Preview will show a random Post / Page (depending on the Display Conditions). For example – If you create a Single Template with a display condition to show on “All Posts” then the Preview will display a random post depending on the Display conditions set for the Templates.
Troubleshooting Previews:
In case previews are not loading and showing a 404 error, then you can try two methods for resolution.
Method 1:
Clear your cache via WordPress Admin Dashboard > Settings > Permalinks. Click on Save 2-3 times without changing anything. Reload the Site Builder, and the previews should become visible.
Method 2:
Clear your cache via WordPress Admin Dashboard > Astra Dashboard. Click on Activate All, and subsequently deactivate any unnecessary modules based on your preferences. Reload the Site Builder, and the previews should be visible.
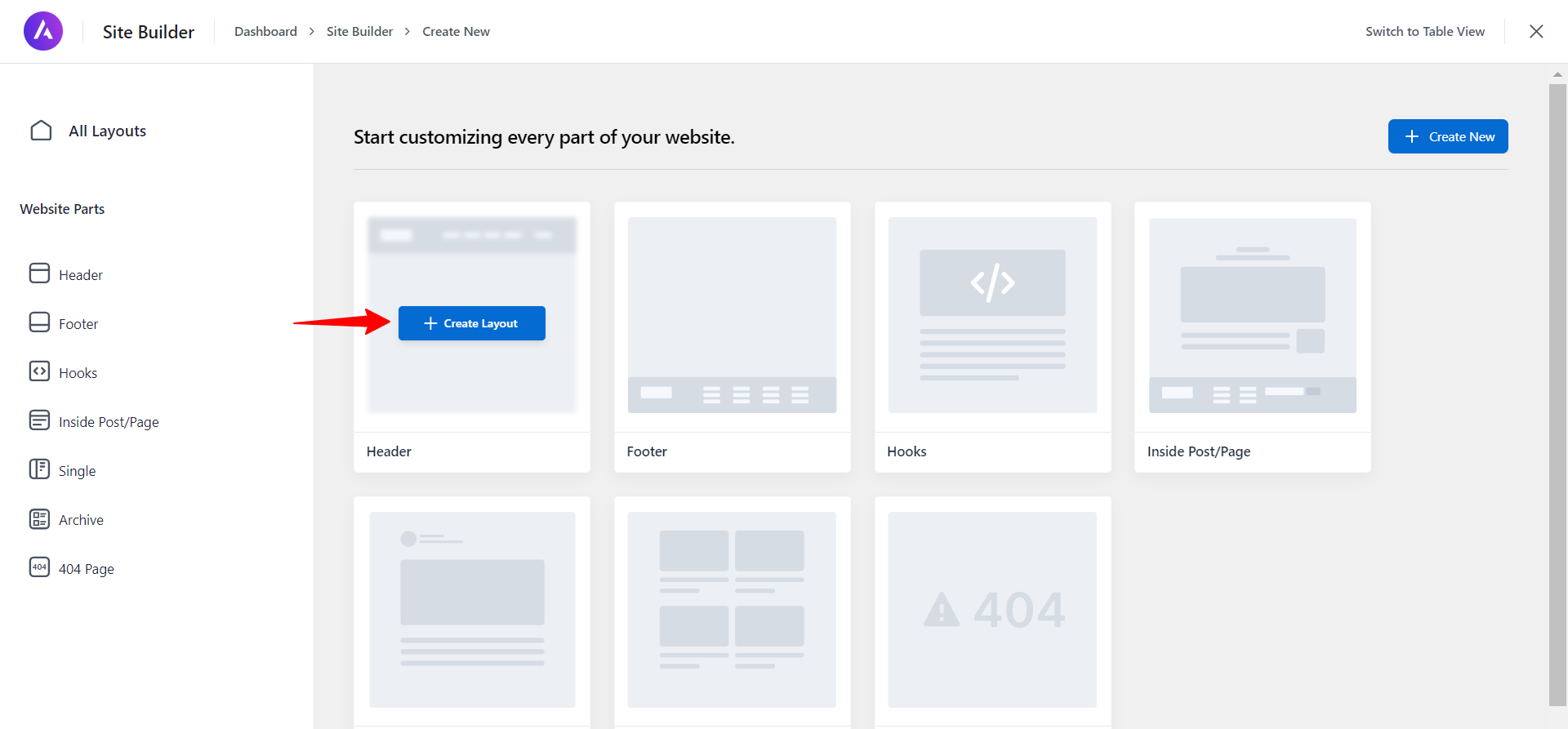
Creating New Layouts in Site Builder
Let us consider if you want to create a different header layout. Now, hover over the Header and click “Create Layout”.

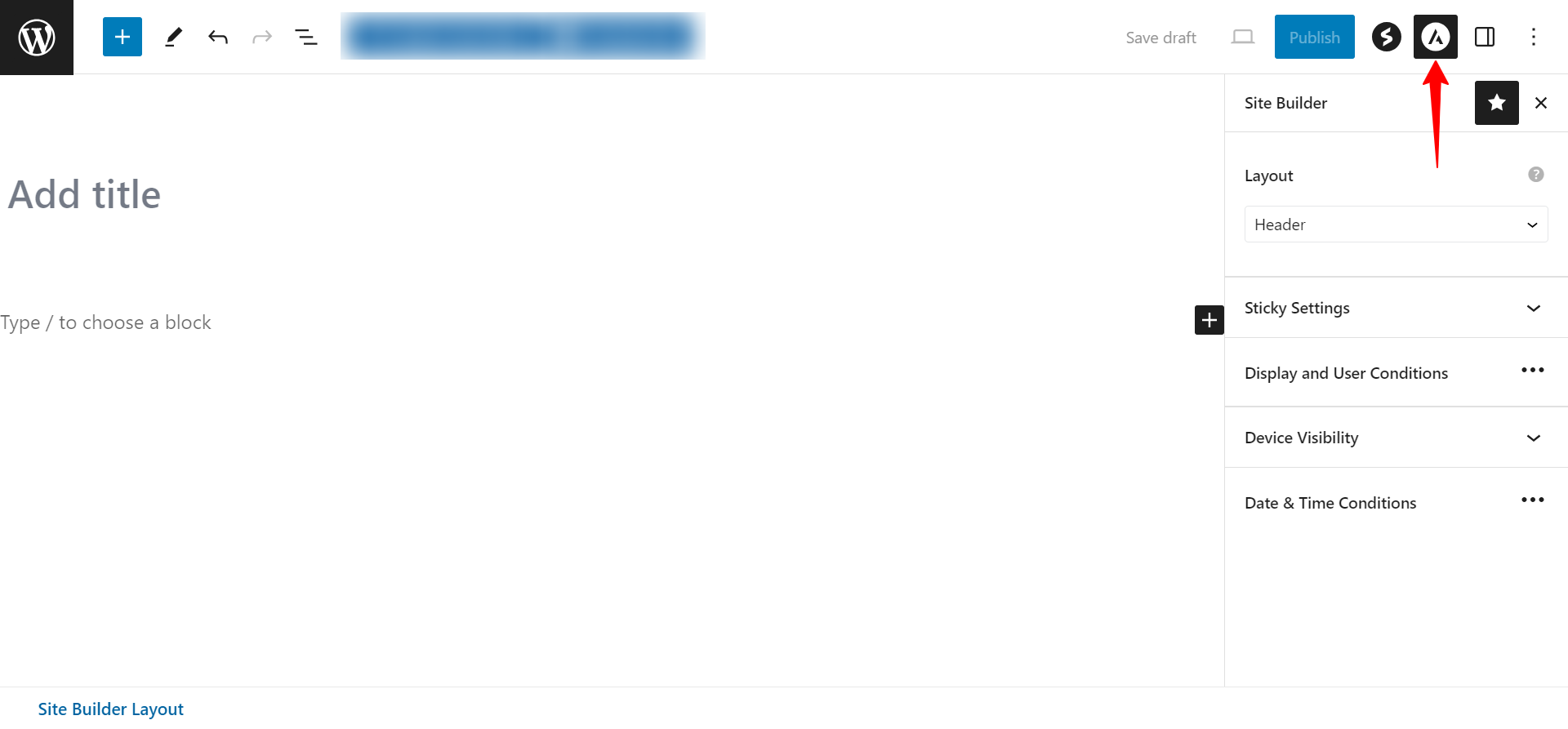
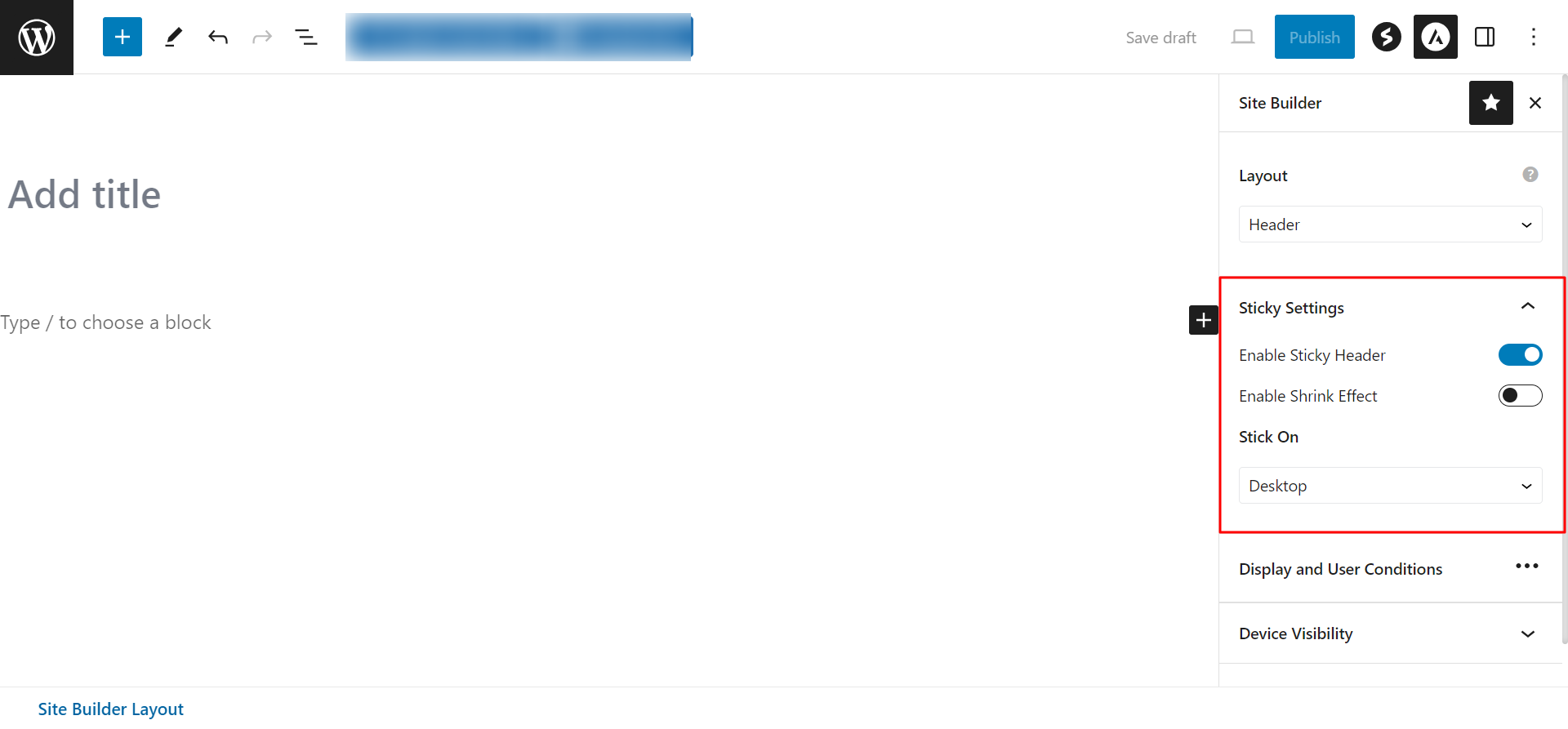
Then you will be taken to the default editor page. If you click on the Astra icon in the top right corner, you will open the Site Builder Setting panel. Further down, you will find the overview of the Header Layout Type options.

Under sticky settings, you can choose whether your custom header is sticky or not. If you set the header to stick on the top of the page, you can decide whether it should shrink or not. Enabling the shrink effect will remove all top and bottom space from the header. Also, you can choose to stick the header on Desktop and/or mobile.

You can choose your custom header to display on the entire website or specific pages/posts with the Display On option. You can even exclude a particular page/post by adding them to the Exclusion Rule.
You can decide on a user role for which the custom header should be visible. For excluded users, the header set with customizer options will be visible.
For example: If you want to display a custom header on the Entire Website except for the 404 page for all Logged In users, you need to set the following options –
Display On: Entire Website
Do Not Display On: 404 Page
User Roles: Logged In

With display settings, you can achieve great flexibility in displaying your custom content throughout your website.
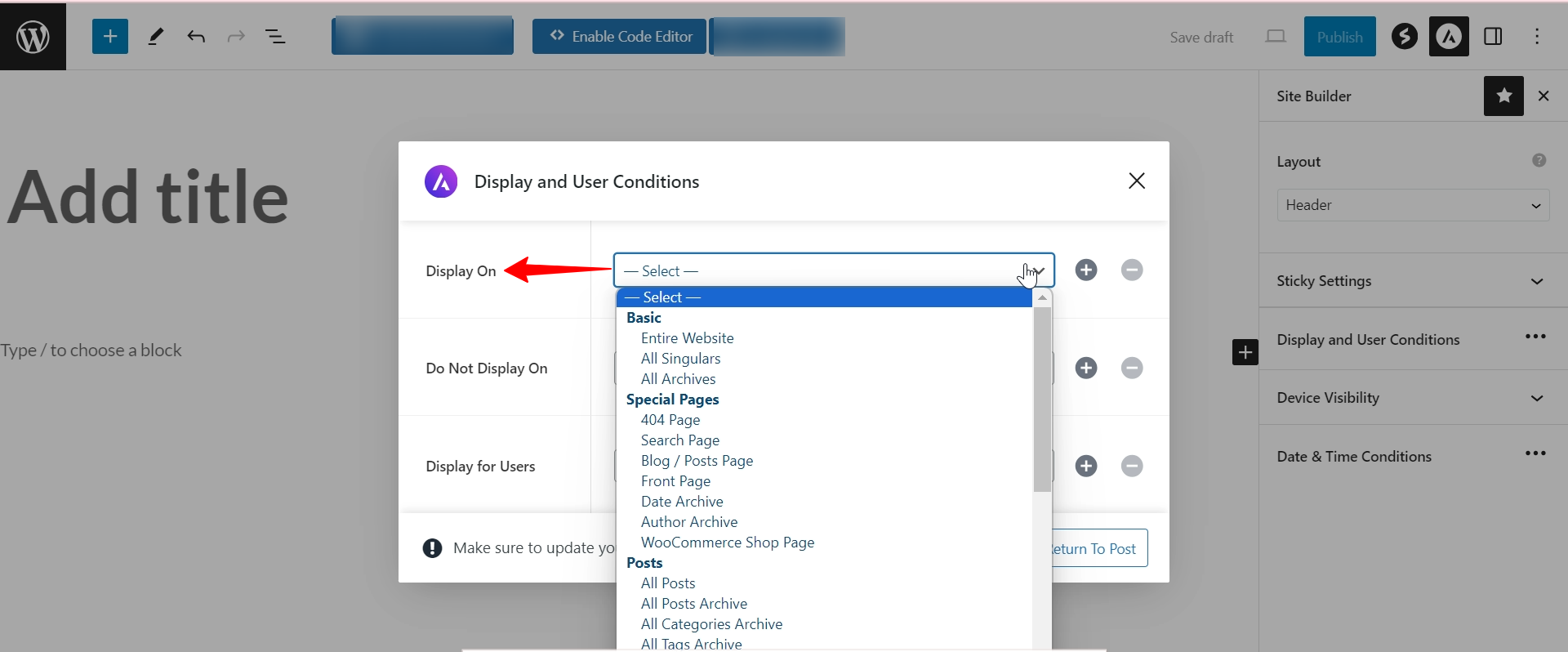
You can start with the “Display On” option. Here, you can select specific locations or locations where your layout will be displayed. Thus, you can select an entire website, a group of pages or posts, or a specific target.

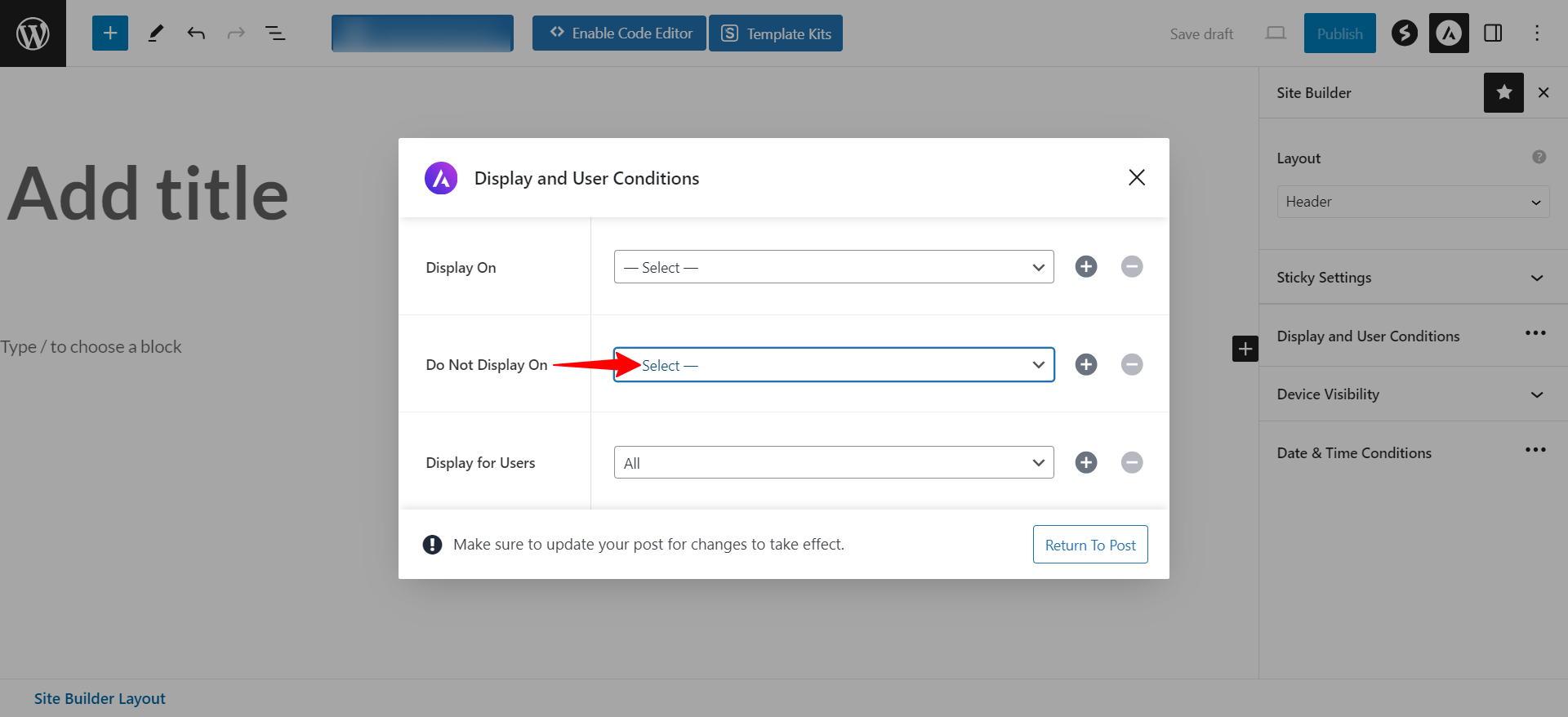
In addition, you can combine this with the “Do Not Display On” option. Hence, you can add exclusion rules and remove your layout on some locations while still being visible in all others.

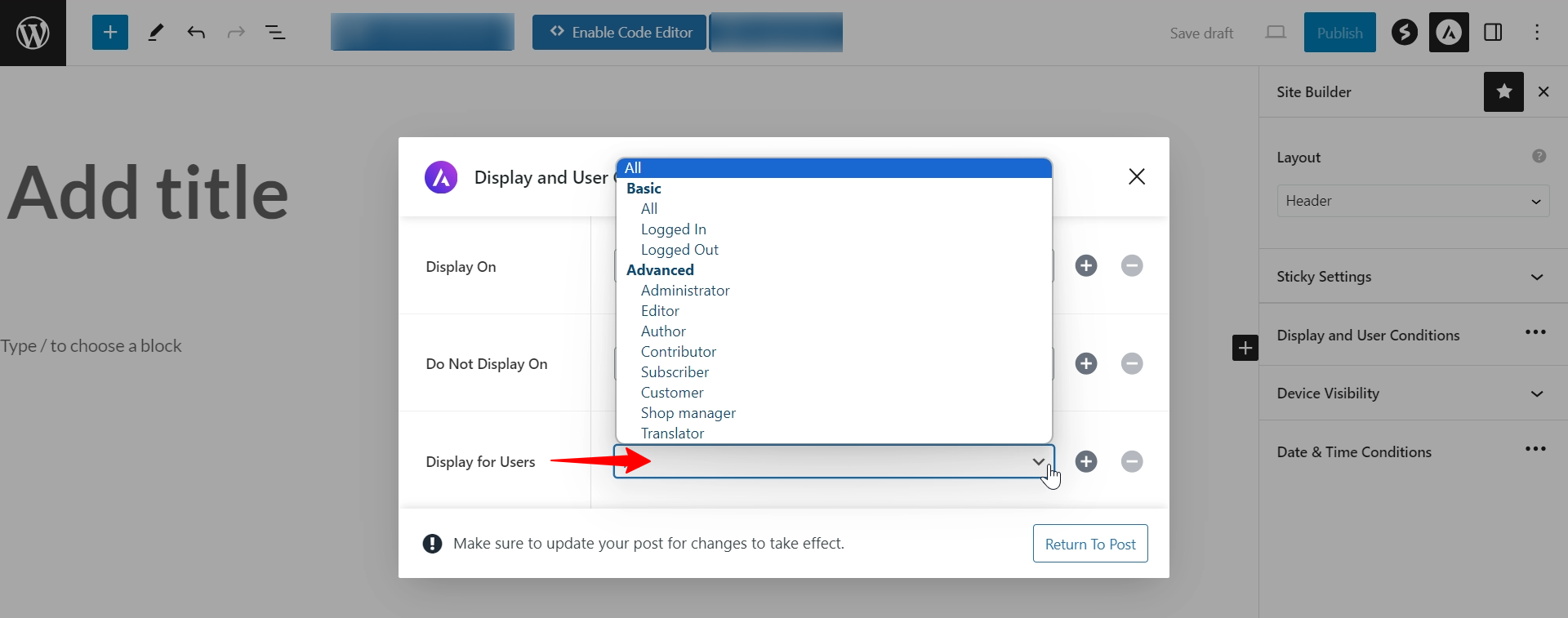
Further, you can limit these layouts to be displayed only for specific types of users with the “Display for Users” option. In other words, you can show different layouts depending on whether users are logged in or not. Also, you can show different content or hide some content depending on the user roles assigned.

Finally, these can also be combined with the rest of the visibility settings:
- Responsive Visibility – You can choose on which devices you want to display your layouts. This will improve your website’s responsiveness;
- Time Duration – You can select the start and the end date for the period during which you want your layout to be visible. You can use this option perfectly for different notifications or seasonal content.
Displaying Locations
Below, we listed locations available for the “Display On” and “Do Not Display On” options, with their descriptions:
Basic
- Entire Website: Your layouts will show on all pages, posts, CPTs, singulars, archives, search, 404;
- All Singulars: You can limit the layout to all single posts/pages;
- All Archives: Also, you can decide to use your layout specifically for your archives – Monthly, Category, Tag, Author, Search.
Special Pages
- 404 Page: On the page shown when a page doesn’t exist on your site.
- Search Page: On the page that displays search results.
- Blog / Posts Page: On the Blog Archive Page, which is set as the Posts page and lists all blogs on your site.
- Front Page: On the page that is set as a Home page.
- Date Archive: On the Archive page for date, where posts are filtered based on date.
- Author Archive: On the Archive page for the author. Posts by a particular author will be listed here.
Posts
- All Posts: On all blog posts (Single Post)
- All Posts Archive: On all posts archive pages (for example, all posts published by the same author)
- All Categories Archive: On all post category archive pages
- All Tags Archive: On all post tag archives
Pages
- All Pages: On all pages
Specific Target
- Specific Pages / Posts / Taxonomies, etc.: Only on specific places (for example only one post or page)
We trust that this guide has been informative and valuable for your customizations. If you have any questions, please feel free to reach out!
We don't respond to the article feedback, we use it to improve our support content.