- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Know More about Astra Beta Versions? How to Download and Use?
- Automatic Beta Updates for Astra
- Which Zip Should I Install from the Store?
- How to Upgrade to Astra Pro?
- Manually Install Astra via FTP
- How to Activate the License for Astra Premium Sites Plugin?
- How to Update Astra Theme Manually?
- Unable to Upload Astra Pro ZIP File: File Unzipped During Download
- Getting Started With Essential Toolkit
- Getting Started with Business Toolkit
- How to Fix “Sorry, You Are Not Allowed To Access This Page” Error In Astra Pro
- How to Resolve Fatal Error: Call to Undefined function ctype_xdigit()
- Improvement: WooCommerce – Modify the Cart label design
- Astra WooCommerce update (version 3.9.0)
- Astra WooCommerce update (version 3.9.0) Shop Page
- Astra WooCommerce update (version 3.9.0) Single Product Page
- Astra WooCommerce update (version 3.9.0) My Account Page
- Astra WooCommerce update (version 3.9.0) Misc Update
- Improvments on the Cart Page(Astra 3.9.0)
- Improvements on the CheckOut page(Astra 3.9.0)
- System Requirement for Astra Theme
- Auto Update Plugin Support
- How to Create a Multisite Network and Use Astra Child Theme On It
- Support Mega Menu for all the Header Builder Menu component
- Why Can’t I Access Astra Pro Features After Purchasing the Pro Version?
- Astra 4.2.0-beta.1 : Migrations & Backwards Compatibility
- How To Disable Right Click in WordPress
- Disable Automatic Updates in WordPress
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- WooCommerce Integration Overview in Free Astra Theme
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Set WooCommerce Shop Page as Homepage
- WooCommerce hooks
- Display Featured Products instead of Empty Cart
- How to Set the “Review” Tab as the Default Active Tab in WooCommerce
- How to Add Additional Content on the My Account Login Page
- How to Change the Background Color of Product & Shop Pages in Astra?
- Astra – Customize the Submenu
- The Blank Screen in the Customizer Area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How To Disable Logo Cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- Simplify Your Site Design with the New Style Guide
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background Options For WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How To Translate Site Builder With WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- How Do License Upgrades Work?
- How to Renew Yearly License?
- How to Apply For Brainstorm Force Affiliate Program? (Become Astra Affiliate)
- How to Manage License on Store?
- How To Update Your Payment Method?
- How do I check my Support Ticket History?
- Frequently Asked Questions – VIP Priority Support
- How to Process Refund Requests?
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- How to Change the “Search Results For” String
- Change Placeholder for Search Box (Old Astra Header)
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- Filters to Support CPTs for Blog Meta and Single Blog Meta
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- Enable/Disable YouTube videos from Astra admin dashboard
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
How to Create a Multisite Network and Use Astra Child Theme On It
With the help of the multisite feature, you may control a network of websites from a single location. A network of several websites can be created and managed using this style of WordPress installation from a single WordPress dashboard.
This makes it simple to update all your websites and make changes from a single location. The number of websites can range from 2 to a few million. For example, WordPress uses this feature to maintain 37 million websites in the same place.
What is a Child Theme?
A child theme is the replica of the parent theme that inherits all the functionalities and styles from the parent theme. The main use of the child theme is to allow customization in the theme files.
Any changes you make to the theme files directly will be erased when you update the theme. Editing the theme files using the child theme ensures that the custom codes you use to edit the theme files will remain on your website even after you update the site’s theme.
Here is an article that can guide you through more details about the Astra Child theme.
User Roles
Network Administrator: When you create a multisite within your WordPress website, it makes you the network administrator of your site. It also allows your users to create their individual sites and be the admin for their respective sites.
Site admin: These users can create their own site inside of your multisite network; however, will not be able to install a new plugin while they can activate and use the plugins already installed by the network administrator.
The site admin has a lower level of access than the Network admin. The site admin can add new users and assign them roles as site admins; however, their access will be restricted to the site that they have been added to.
Domain Name
An important aspect of the multisite is that you can set up whether the sub-sites within your network can use sub-domains (example-site.mysite.com) or sub-directories (mysite.com/examplesite).
You can also map other domains to your network to provide the options for the sites within your network to have individual domain names.
How to Set Up and Activate Multisite
While using the Astra theme, you can use the child theme to set up as many sites as you would like within your WordPress installation. Here are the detailed steps on how to set up a multisite network using a child theme.
Please note that we recommend taking a solid backup of your website before enabling multisite features. Here is an article that will help you to back up your website.
Activating Multisite Feature
With every WordPress installation, the Multisite Network feature is pre-installed. All you have to do is set up and install WordPress as usual. You then only need to turn on the multisite feature.
Step 1: Downloading and Installing File Manager Plugin
Any WordPress website that already exists can have the multisite capability enabled. To enable Multisite, connect to your site using an FTP client or cPanel file manager, and open the wp-config.php file for editing.
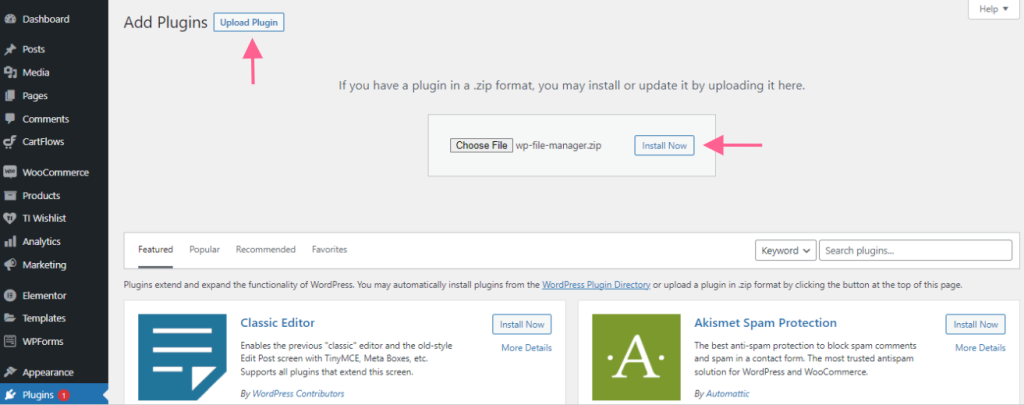
In this example, we will use a plugin called File Manager which you can download from here. Download the plugin and upload it to your WordPress site and install and activate it.

Step 2: Editing wp-config.php file
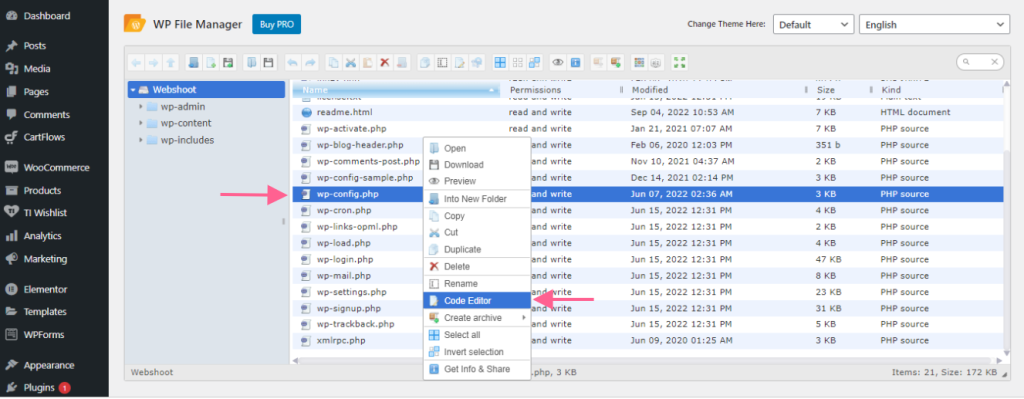
Once you activate the plugin, find the wp.config.php file and right-click on it. This will open up a drop-down menu. Select code editor from the menu.

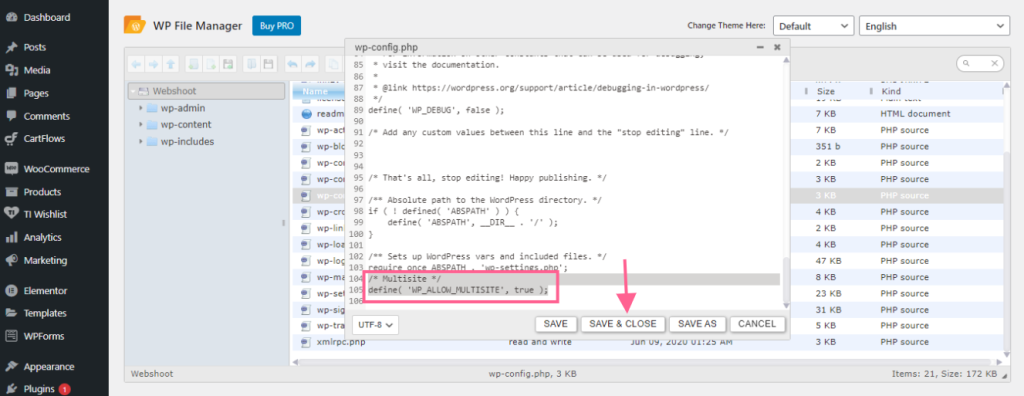
Once the code editor opens, copy the following code and paste it into the code editor at the bottom. Click on save and close to save the changes.
define( 'WP_ALLOW_MULTISITE', true);
Note: while editing the wpconfig.php file, please ensure that you paste the code above the text that says “/* That’s all, stop editing! Happy publishing. */”.
Your WordPress site’s multisite functionality is enabled with this code. Once enabled, the multisite network still has to be set up.
Setting Up a Multisite Network
Let’s configure the multisite network now:
Step 1: Disabling all Plugins
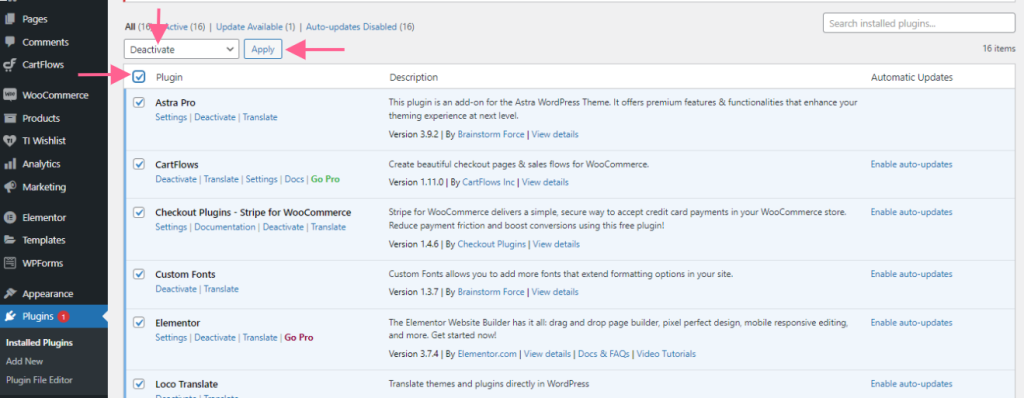
In the next step, You must deactivate all of your website’s plugins if you’re setting up a multisite network on an existing WordPress website. Navigate to Plugins > Installed Plugins and select all the plugins. Select deactivate on the bulk action option and click on Apply.

Step 2: Installing the Network Setup
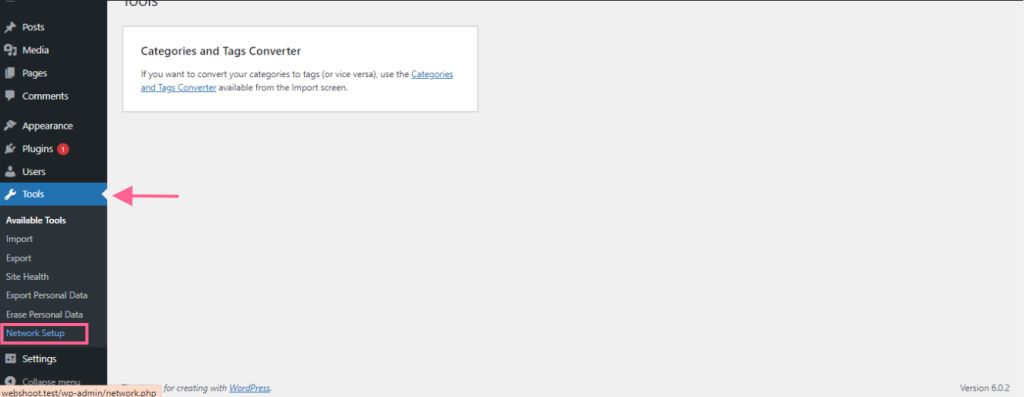
Once all the plugins are disabled, navigate to Tools > Network Setup to configure the multisite network.

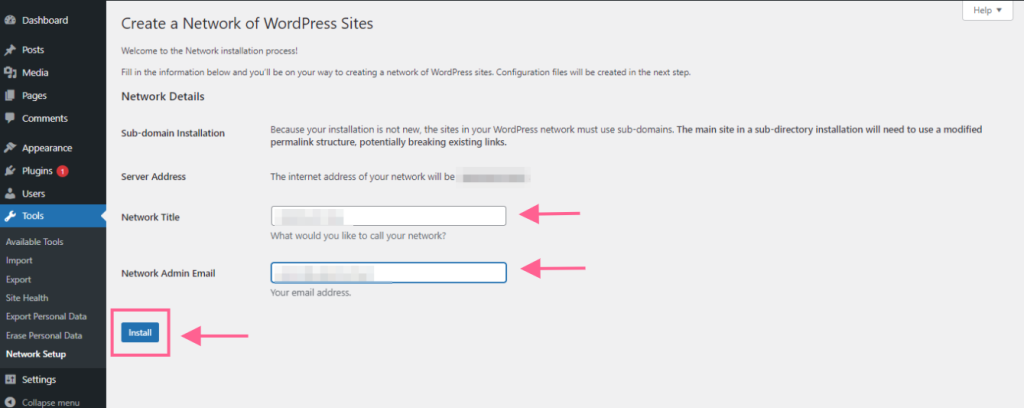
On the network setup page, you will need to enter the name of the network and your email address. Please ensure that the email address that you have provided is correct. After that, click on the Install button at the bottom.

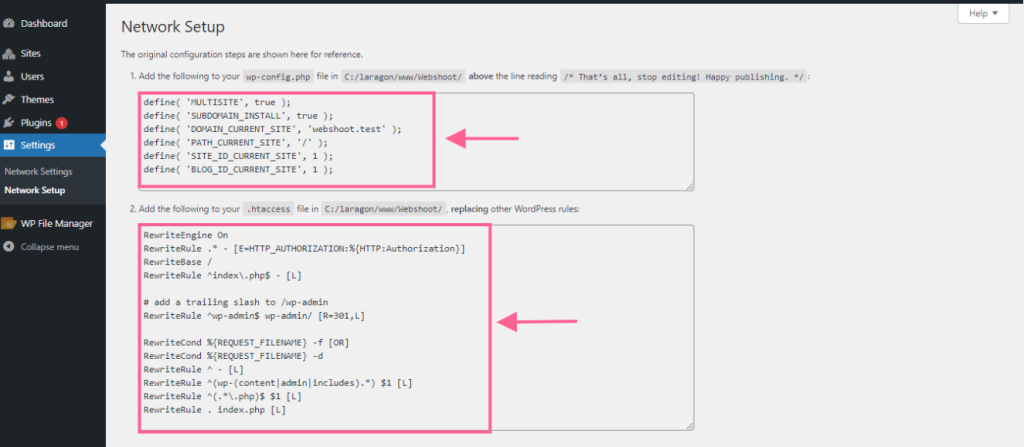
Once you click on the install button, on the next screen, WordPress will display a few codes which you will need to add to the wpconfig.php and htaccess.php files.
You can edit the file similarly by navigating to the File Manager plugin, right-clicking on the respective files, selecting code editor, pasting the codes, and clicking on the Save and Close button.

Step 3: Network Dashboard
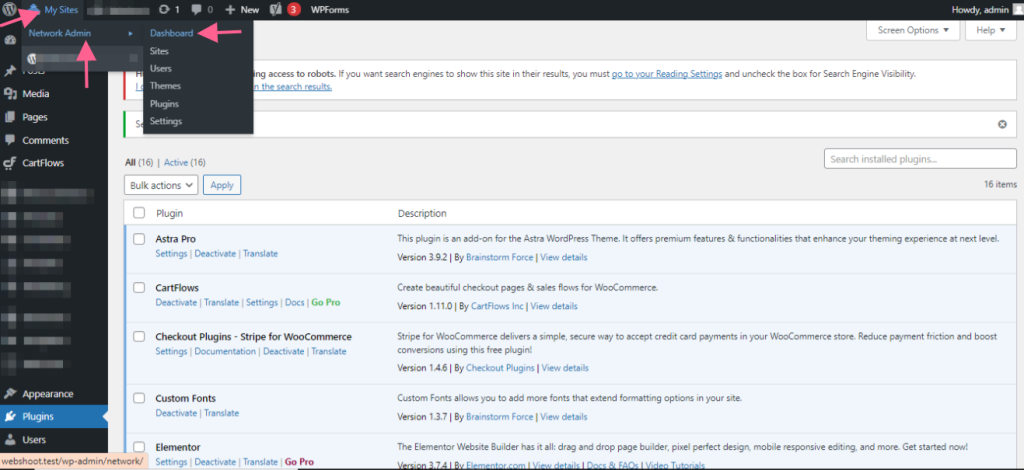
Once you have set up the network settings navigate to the Network Dashboard to make changes to the multisite. Click on My Sites on the top bar of your WordPress dashboard, select Network Admin, and click on Dashboard.

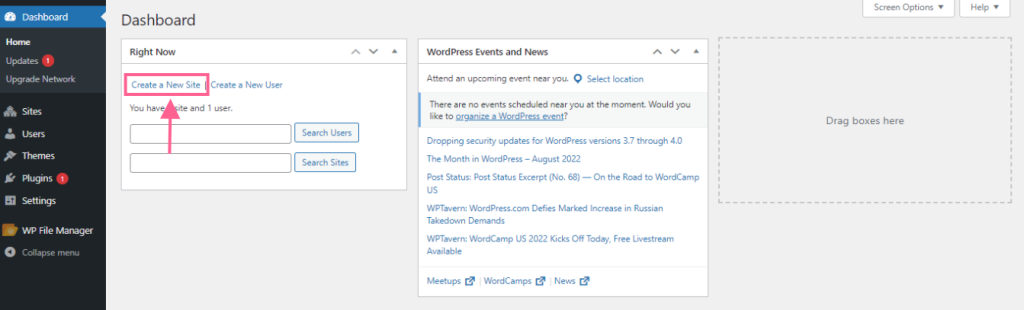
Once you have clicked on the dashboard, you will see the network dashboard and the “Right Now” dashboard. You can either create a new site and a new user or search for the existing sites or users.

Step 4: Configuring Network Settings
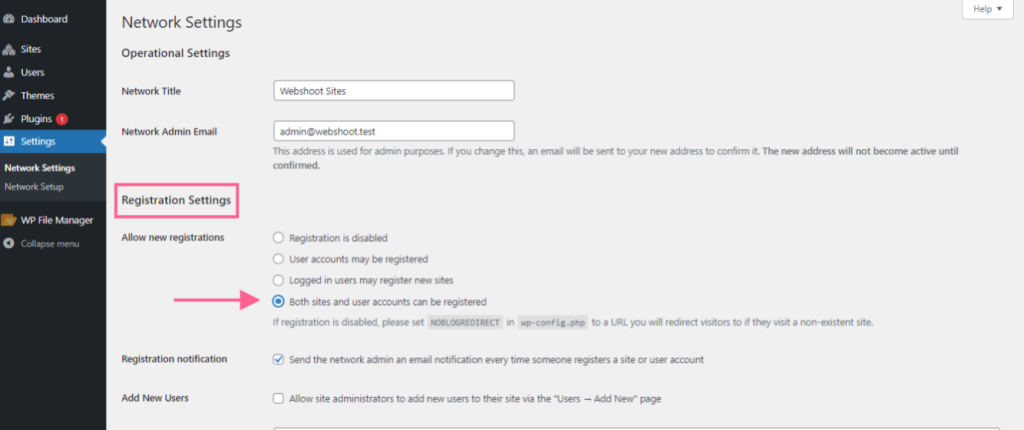
Once you can access the network administrator dashboard, click on Settings and choose Network Settings. This will open up the Network Settings options that you need to configure.
The most crucial setting in your network configuration is typically found in the ‘Registration Settings’ section of the network settings page. On the network, user and site registrations are disabled by default.
You have the option of allowing both site and user registration on your website, as well as allowing current users to build new sites.

This will allow you to add new sites to your multisite network.
Creating a New Site
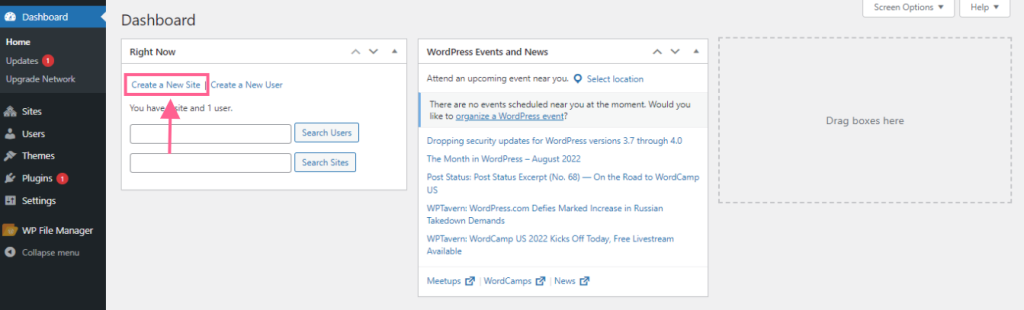
On the network dashboard, click on the create a new site option to create a new site.

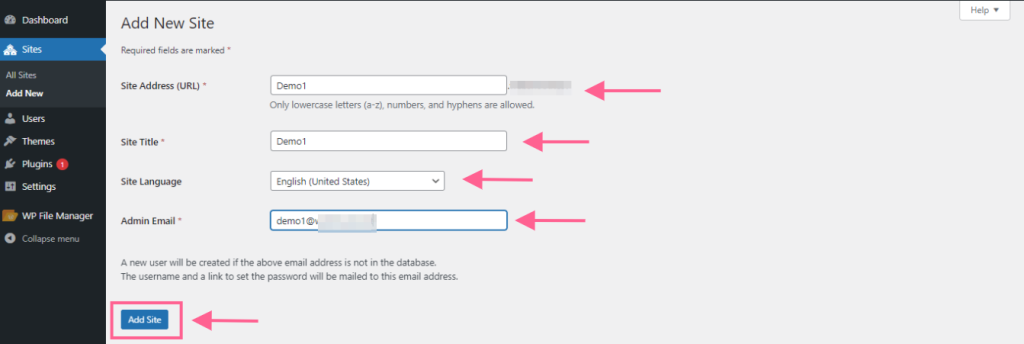
You will need to enter the following information to create a new site.
- Site Address (URL): This will be the name of your website followed by the main domain. For example, storyteller.wpastra.com. Here storyteller is the name of the website and wpastra.com is the main domain address.
- Site Title: This is the title of the site which will be displayed on top of the dashboard.
- Site Language: By default, the site title will be selected as English (United States). You can choose from the dropdown if you would like to change the language.
- Admin Email: By default, this will display the email address that you entered earlier when creating the network. If you wish, you can also change it as per your requirements.

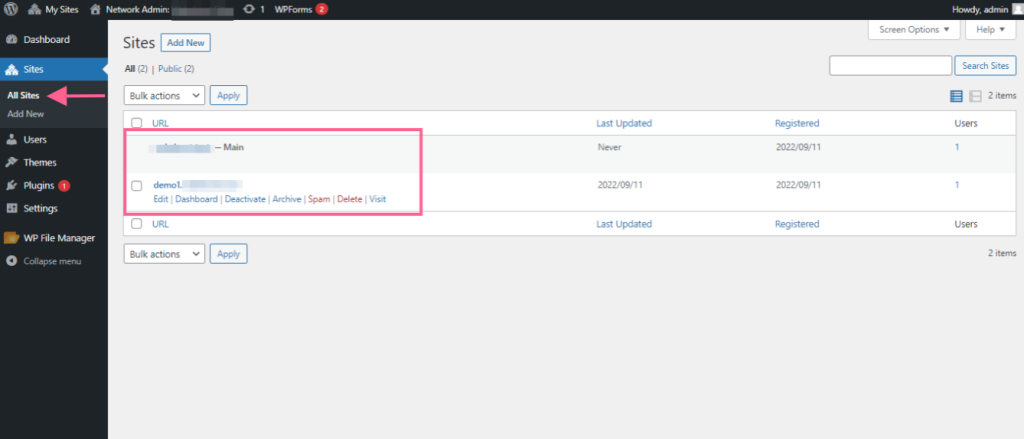
Once you add the site, it will be available on the site dashboard. To access all the sites, navigate to the sites > all sites from the network dashboard.

Adding Themes to the Multisite
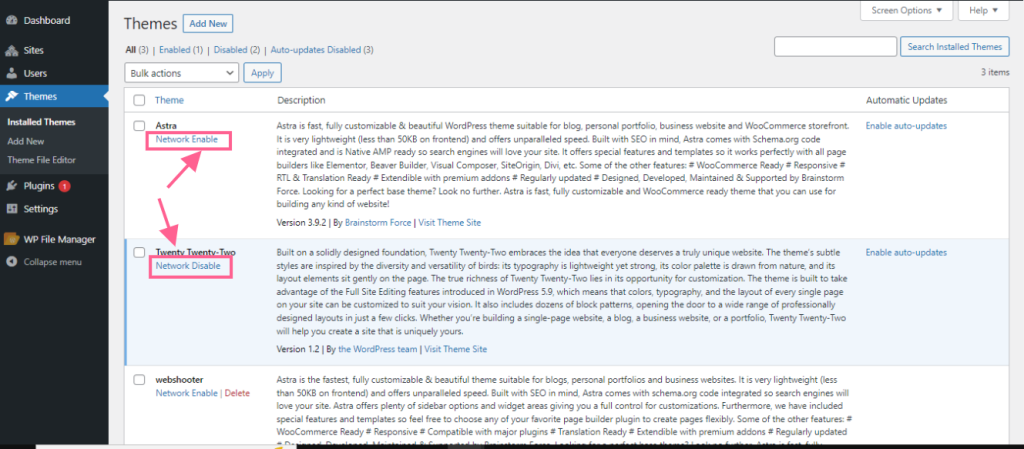
To add themes navigate to My Sites > Network Admin > Themes. This page will display all the available themes on this multisite network. By selecting the “Network Enable” option next to a theme, you can make that theme accessible to other websites.
A theme can also be turned off by using the “Network Disable” link located beneath the theme. It should be noted that the Network Disable option only appears while the theme is active.

To add a new theme, you can simply click on the Add New button on the top, select a theme, and install it in the multisite network.
Using Astra Child Theme
Once you have completed the setup, you can generate a child theme from here. You can personalize your child’s themes according to your needs and then add them to the multisite network simply by uploading them. Once the child theme is installed, please Network Enable them to use them across the network.
Please take note that each child theme needs to have a unique name. When you upload the new theme to the multisite network, it will overwrite the existing one if you use the same name rather than generating a new child theme.
Installing Plugins to the Multisite
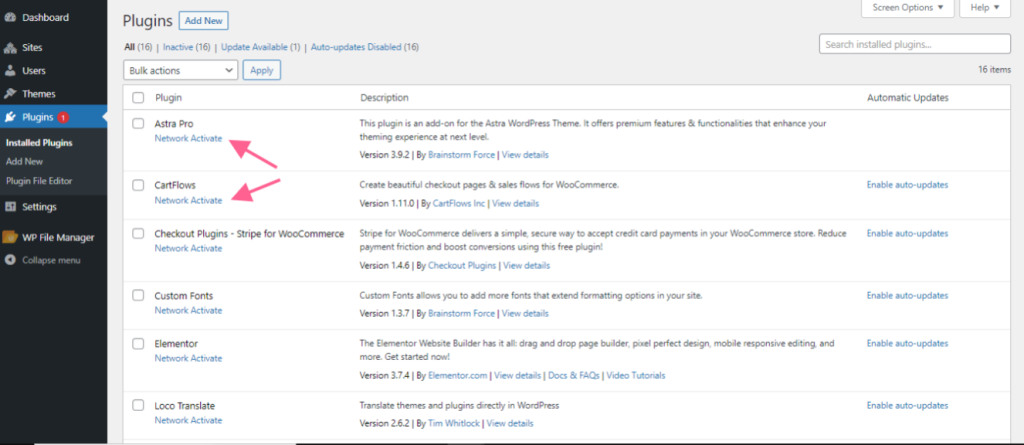
Similar to adding themes to the multisite, you can install plugins by navigating to My Sites > Network Admin > Plugins. This will redirect you to the plugins page.
You can activate the plugins on your multisite network by clicking the ‘Network Activate’ option beneath each plugin. To add a new plugin click the Add New button at the top, select the plugin, and install it.

That’s all! If you encounter any issues, feel free to contact our support team. We’re here to assist you.
We don't respond to the article feedback, we use it to improve our support content.