- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- WooCommerce Integration Overview in Free Astra Theme
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Set WooCommerce Shop Page as Homepage
- WooCommerce hooks
- Display Featured Products instead of Empty Cart
- How to Set the “Review” Tab as the Default Active Tab in WooCommerce
- How to Add Additional Content on the My Account Login Page
- How to Change the Background Color of Product & Shop Pages in Astra?
- Astra – Customize the Submenu
- The Blank Screen in the Customizer Area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How To Disable Logo Cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- Simplify Your Site Design with the New Style Guide
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background Options For WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How To Translate Site Builder With WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- How Do License Upgrades Work?
- How to Renew Yearly License?
- How to Apply For Brainstorm Force Affiliate Program? (Become Astra Affiliate)
- How to Manage License on Store?
- How To Update Your Payment Method?
- How do I check my Support Ticket History?
- Frequently Asked Questions – VIP Priority Support
- How to Process Refund Requests?
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- How to Change the “Search Results For” String
- Change Placeholder for Search Box (Old Astra Header)
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- Filters to Support CPTs for Blog Meta and Single Blog Meta
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- Enable/Disable YouTube videos from Astra admin dashboard
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
Astra Meta Settings
When it comes to customizing WordPress websites, the Astra theme is well-known for being easy-to-use and user-friendly features.
One standout feature that defines Astra is its Page Meta Settings.

These settings give you a special method to control how each page and post looks. You can make small adjustments to how your website looks to make it just right for each person who visits.
In this article, we go through Astra’s Page Meta Settings, exploring their capabilities and how they grant you the power to shape your website content.
Note:
The Astra Settings are available as a separate sidebar panel since Astra Theme 3.7.4 version. If you’re running an older version of Astra Theme, you can find the Astra Settings panel in the right sidebar of the Block editor (Screenshot).
What is Astra’s Page Meta Settings & How It Works
Astra’s Page Meta Settings lets you manage the appearance and behavior of each individual page and post on your WordPress website.
Unlike broader global settings that impact your entire site, these settings are page-specific.
To illustrate, let’s say you enabled a primary header on the entire website in the Customizer settings. Still, you wish to disable it only on the “Pricing” page so people may not get distracted by different links while they’re about to make a purchase.

This means you can customize each page according to its unique requirements, offering a user-friendly experience to your website visitors.
This Page Meta Settings lets you have a lot of control over how your website looks. You can change how things are customized, like headers and footers, for just one page or post.
This makes your website more interesting for people to explore and is different from using the same design everywhere.
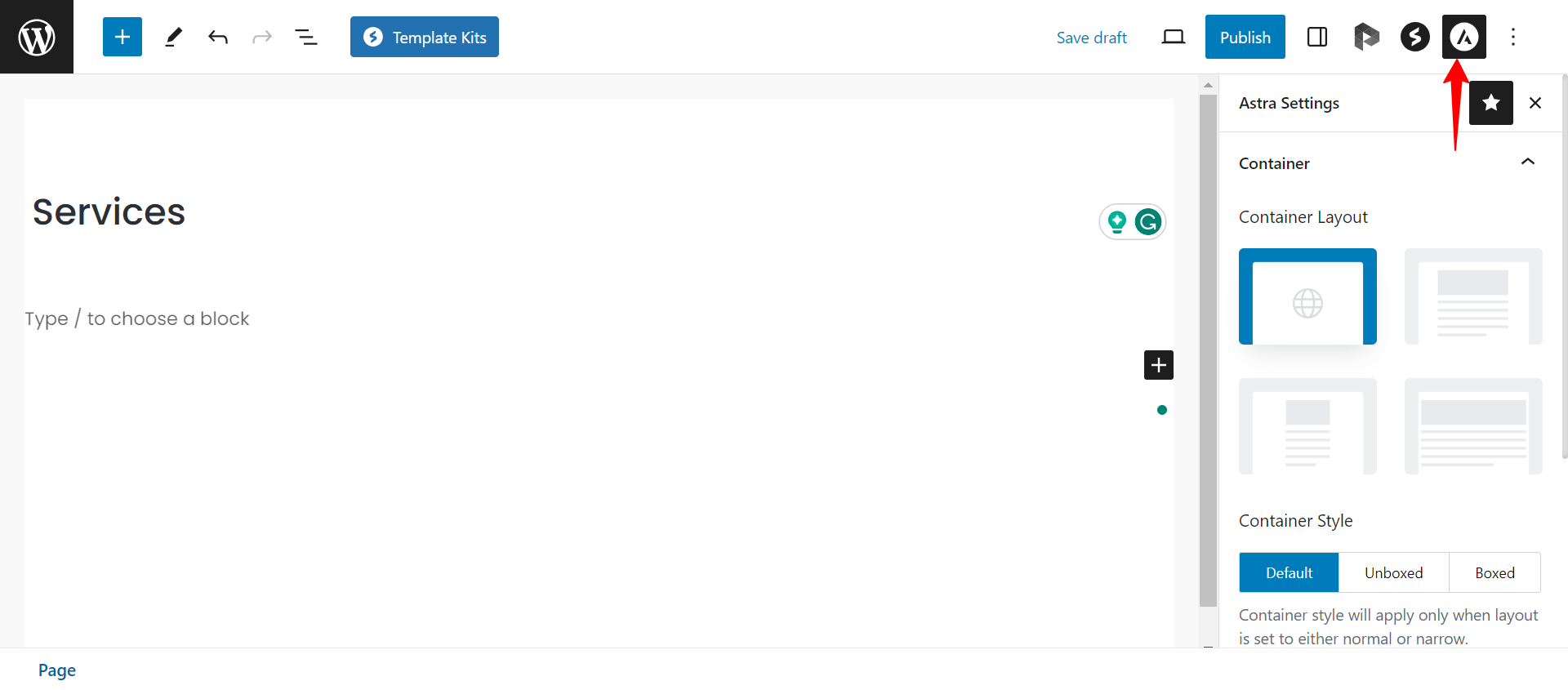
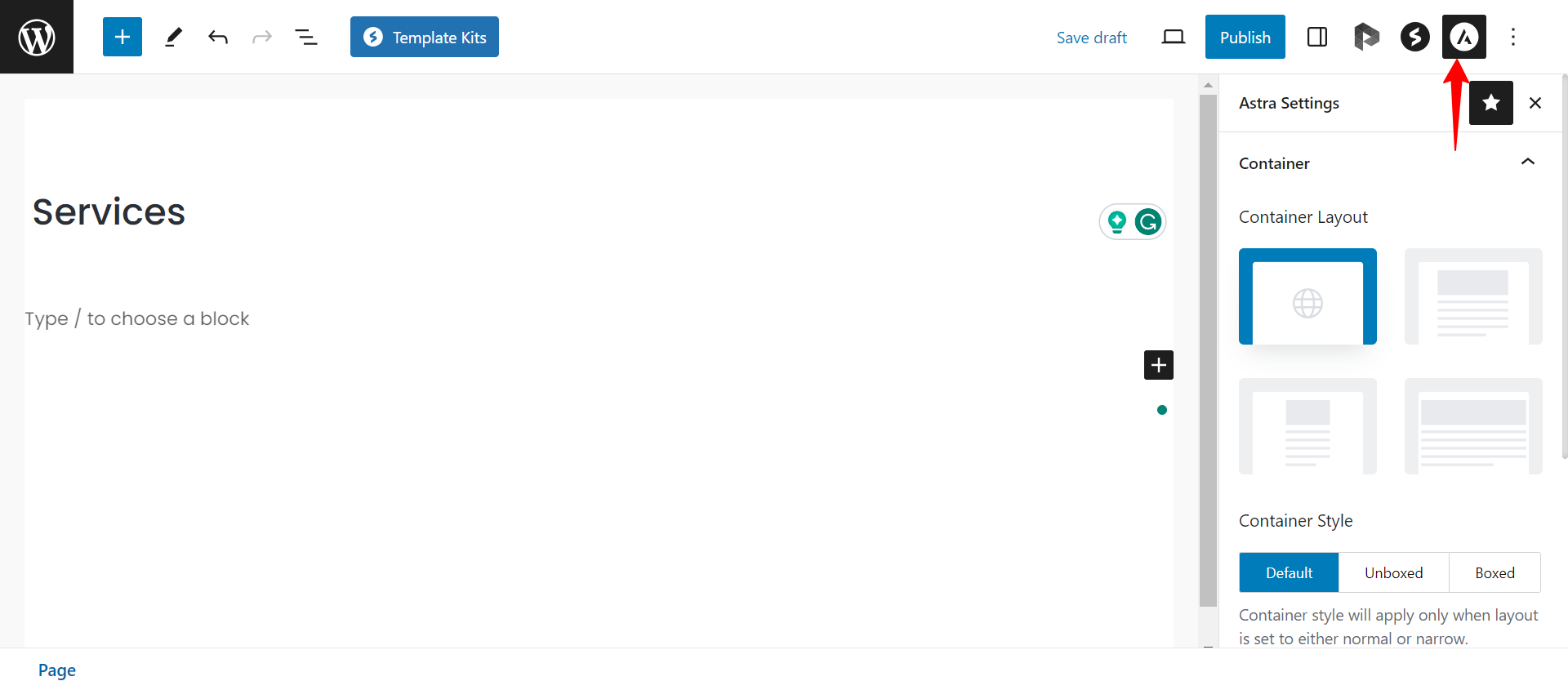
How to Access Astra’s Page Meta Settings
To access the Page Meta Settings, you can follow these simple steps:
- Click on the Astra icon in the block editor.
- Then, you can see the Astra Settings panel on the right side of the screen.
Once you’ve opened the Astra Settings panel, you’ll find a range of options readily available to you, including:

- Container Layout
- Sidebar
- Disable Elements
- Disable Header
- Disable Footer
Now that you understand the importance of Astra’s page meta setting, let’s learn how to pin/unpin the sidebar panel.
This helps you either keep the panel always visible or let it hide as usual. Just click the star icon on the top-right of the sidebar to control this and make your work easier.
What Additional Features does Astra Pro offer
Upgrading to Astra Pro unlocks advanced header customization options beyond the basic settings available in the free Astra theme. Here’s a breakdown of the key benefits:
- Advanced Settings
- Header Rows
- Transparent Header
- Sticky Header
To illustrate, let’s say you enabled a primary header on the entire website in the Customizer settings. Still, you wish to disable it only on the “Pricing” page, so people may not get distracted by different links while they’re about to make a purchase.
You can do that by using the Advanced Settings. Under Advanced settings, if you navigate to Header Rows > Toggle on the Disable Primary Header option. Once you enable this toggle, the primary header will be disabled for the Pricing page.
Additionally, you can enable or disable the sticky header for particular using these advanced settings. However, to access these features, you need to enable the necessary Astra Pro modules.

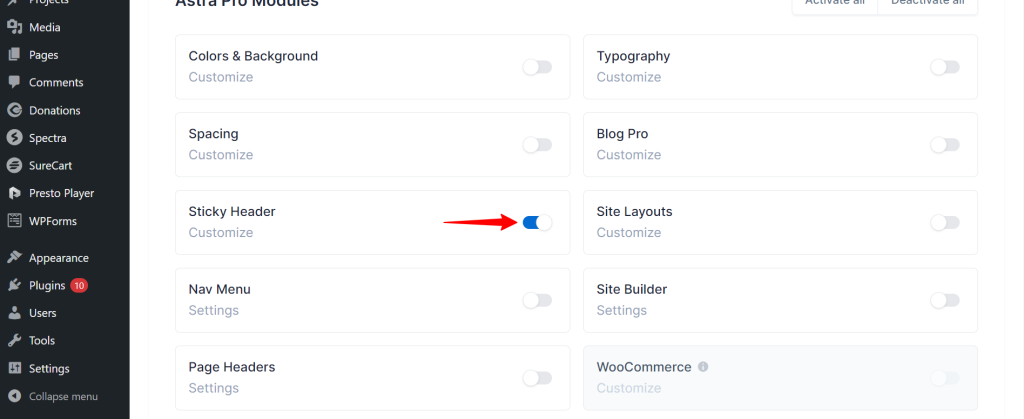
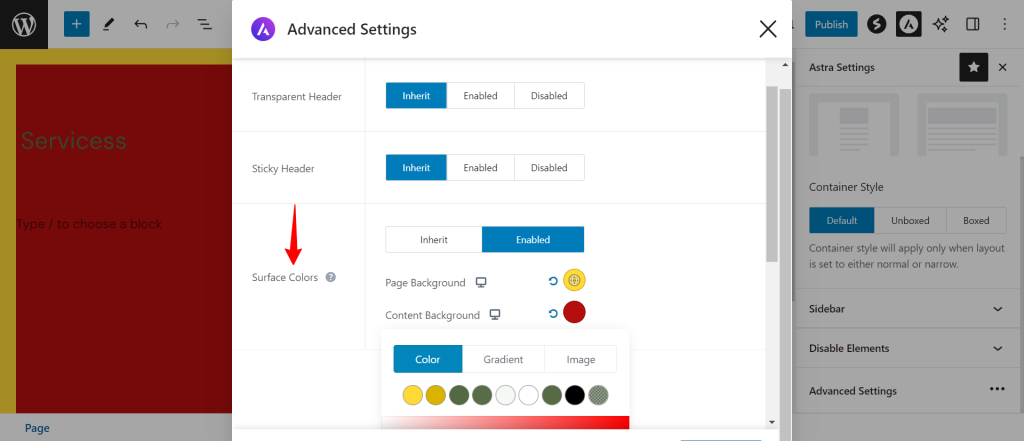
Upgrading to Astra Pro unlocks the Color and Background module, granting you granular control over surface colors for individual pages or posts. Here’s how it works:
Enabling the Module:
- Navigate: In your WordPress dashboard, go to Appearance > Astra Options > Astra Pro Modules.
- Activate: Find the Color and Background module and toggle it to Enabled.
Understanding Surface Colors:
- Surface colors refer to the background colors applied to specific areas of your page i.e., page background and content background.

Enabling the Surface Colors option overrides any global surface colors you defined in the Customizer under Global > Colors > Surface Colors. This means your custom settings for individual pages or posts will take precedence.
In addition, you can bulk edit the page meta settings on multiple pages/posts. Check the “How to Bulk Edit Astra Meta Settings on Multiple Pages & Posts at Once?” article for more details.
We hope this article has been helpful. If you have any questions, please feel free to leave a comment below.
Frequently Asked Questions
We don't respond to the article feedback, we use it to improve our support content.