- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- WooCommerce Integration Overview in Free Astra Theme
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Set WooCommerce Shop Page as Homepage
- WooCommerce hooks
- Display Featured Products instead of Empty Cart
- How to Set the “Review” Tab as the Default Active Tab in WooCommerce
- How to Add Additional Content on the My Account Login Page
- How to Change the Background Color of Product & Shop Pages in Astra?
- Astra – Customize the Submenu
- The Blank Screen in the Customizer Area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How To Disable Logo Cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- Simplify Your Site Design with the New Style Guide
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background Options For WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- Structuring Shop WooCommerce Page
- How to Remove Border Around the Cart? (Issue After Updating to Astra 3.4)
- What To Do When Product Count Is Not Visible on Mini Cart With Astra Pro?
- How ‘Enable Filter Accordion’ Works
- Add a Wishlist button to Your WooCommerce Website
- How to disable cart fragments on WooCommerce?
- Misc – WooCommerce
- Change Color of Sale Badge – WooCommerce
- How to Enable WooCommerce Product Quantity Icons
- How to Manage WooCommerce Product Image Width
- Introducing New Add to Cart Trigger Actions for Shop and Single Product Pages.
- How Astra Pro Supports WooCommerce’s HPOS Upgrade
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How To Translate Site Builder With WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- How Do License Upgrades Work?
- How to Renew Yearly License?
- How to Apply For Brainstorm Force Affiliate Program? (Become Astra Affiliate)
- How to Manage License on Store?
- How To Update Your Payment Method?
- How do I check my Support Ticket History?
- Frequently Asked Questions – VIP Priority Support
- How to Process Refund Requests?
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- How to Change the “Search Results For” String
- Change Placeholder for Search Box (Old Astra Header)
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- Filters to Support CPTs for Blog Meta and Single Blog Meta
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- Enable/Disable YouTube videos from Astra admin dashboard
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
You can style the shop page where all your products are listed. This can be your main shop page or the product archive page.
Quick Steps on How to Style WooCommerce Store Page Using the WooCommerce Module
Step 1: Make sure you have the Astra Pro Addon and WooCommerce plugin installed and activated. How to Install Astra Pro Addon plugin?
Step 2: Activate the WooCommerce module from the Astra Pro Modules under the Astra > Welcome
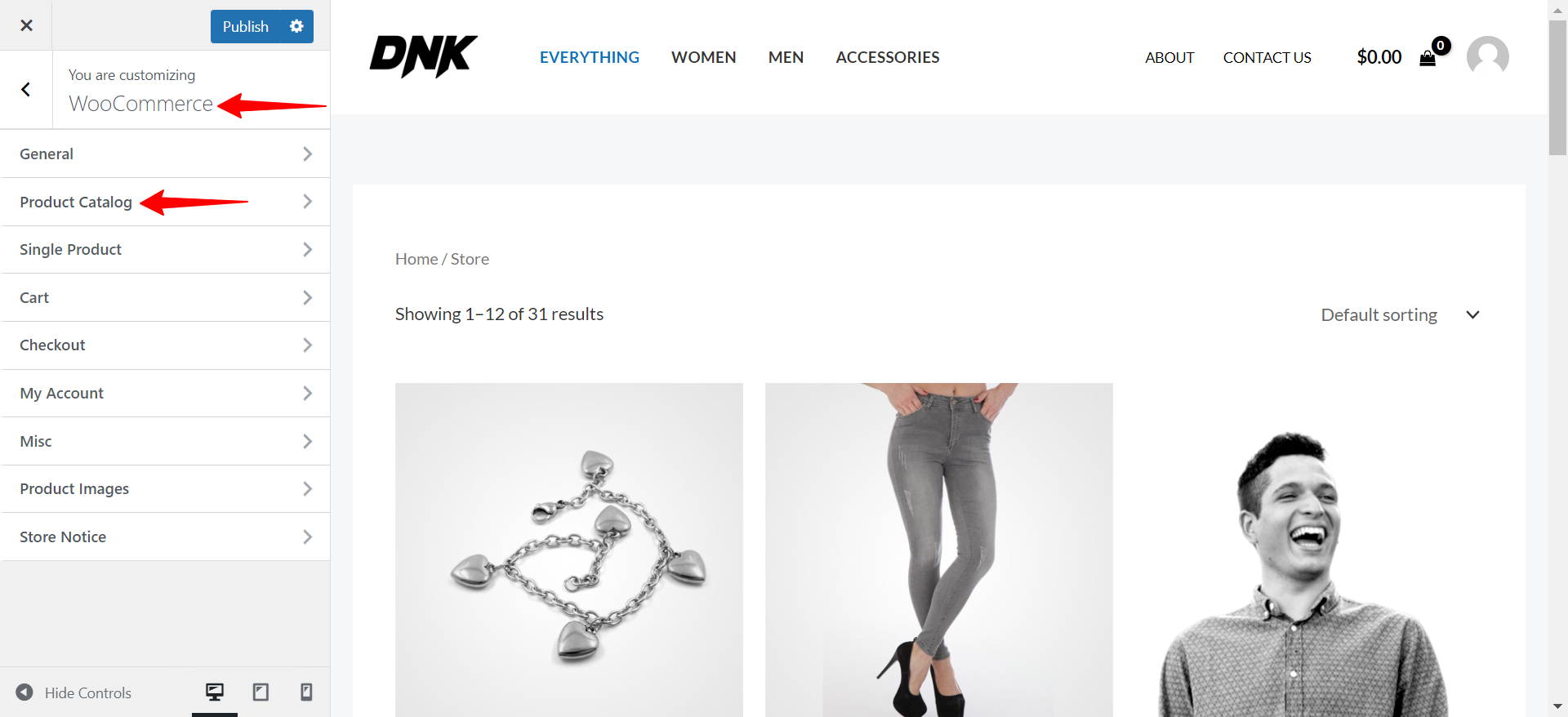
Step 3: Visit customizer [ Appearance > Customize > WooCommerce ] to edit module settings
You can find the settings under Appearance > Customize > WooCommerce > Product Catalog

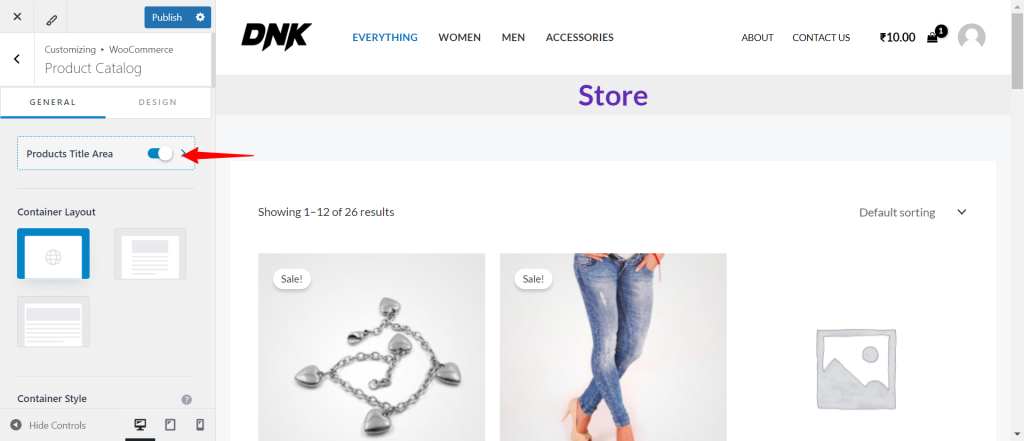
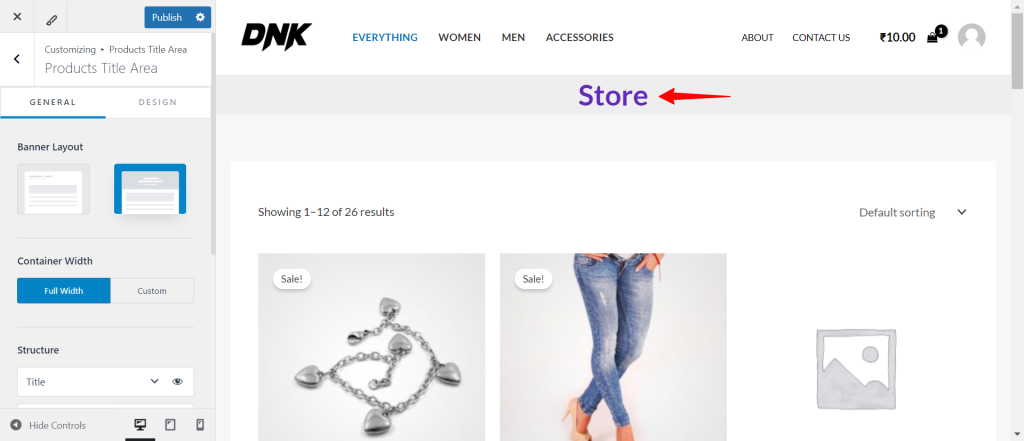
Product Title Area
In the General Settings, you’ll find a toggle for the Product Title Area. This option allows you to control the visibility and layout of the title area for each product on your site.

When you enable the Product Title Area toggle, the title area for that specific product becomes visible. This gives you the flexibility to further customize how the title area appears on your product pages.
Once the Product Title Area is enabled, you can select various options to customize its appearance:
- Banner Layout: Choose how the banner layout should be displayed.
- Title: Control the visibility of the product title.
- Description: Control the visibility of the description.
- Breadcrumbs: Choose to show or hide breadcrumbs for easy navigation.

These settings allow you to tailor each product’s presentation to better fit your overall website design and branding.
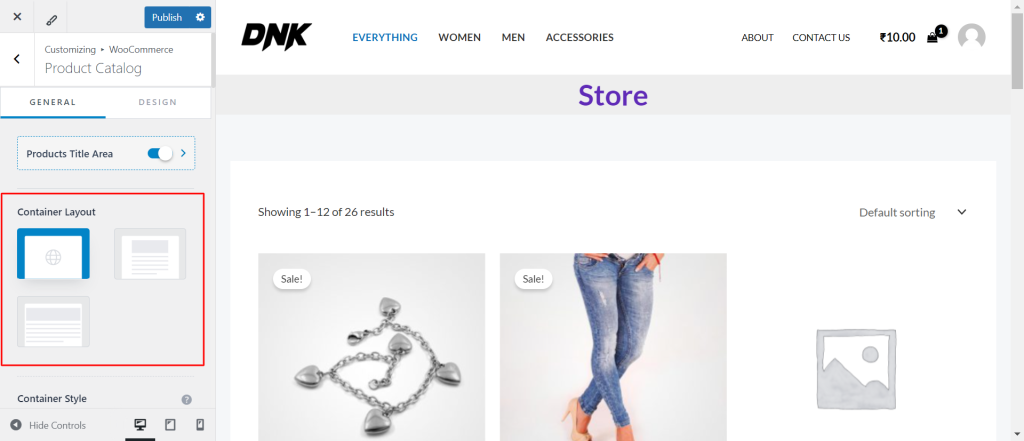
Container Layout
Astra offers 3 types of Container Layouts. These container layouts will be applied to your website’s store page. But you can set different container layouts depending on your requirements.
Here is the list of available container layouts.
- Default
- Normal
- Full Width

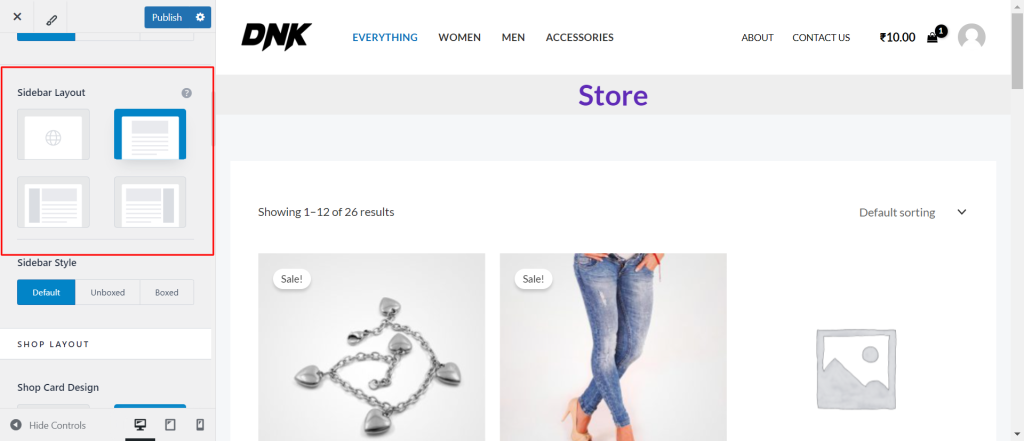
Sidebar Layout
Under the sidebar layout, you will notice 4 options
- Default
- No Sidebar
- Left Sidebar
- Right Sidebar
To make your sidebar visible, you will need to set the layout to either Right or Left, depending on your requirements.
To disable the sidebar, select the “No Sidebar” layout.

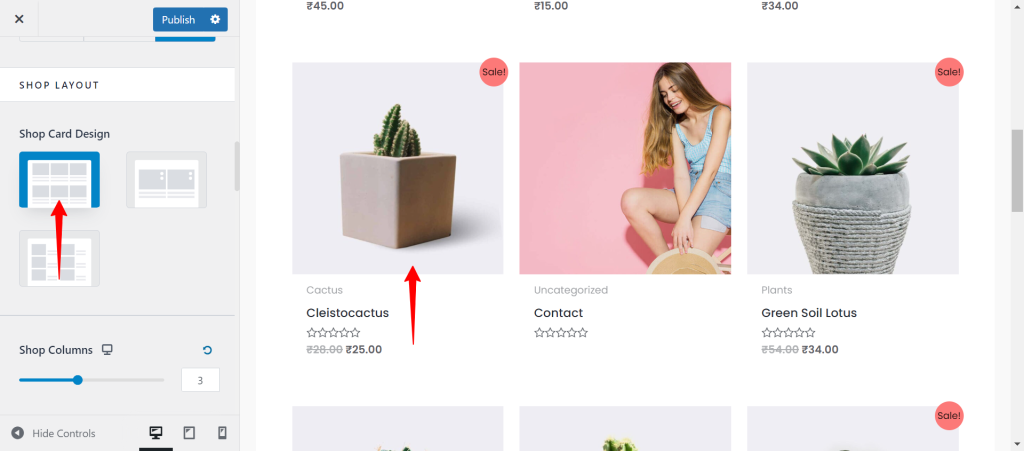
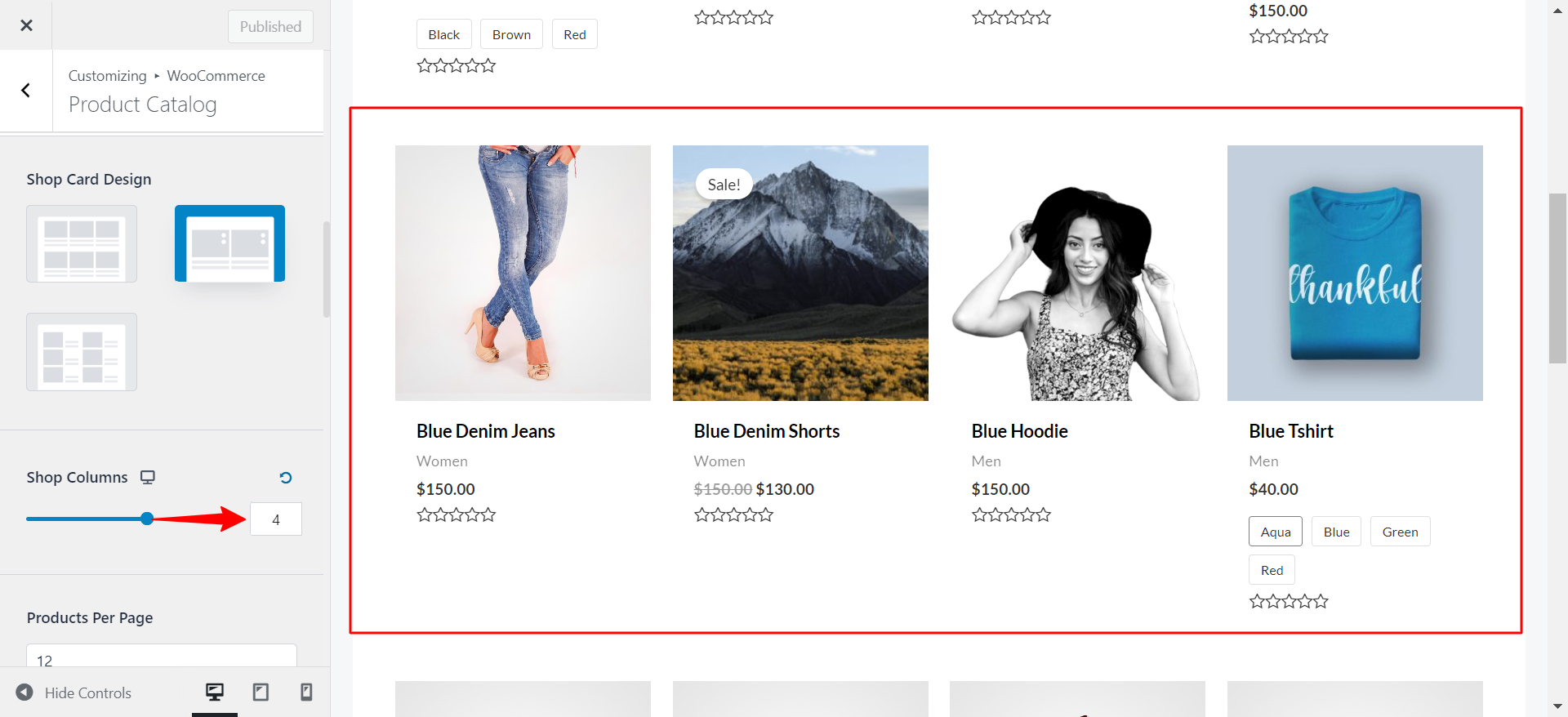
Choose Shop Layout
Within your website’s customization options, you can see three distinct Shop Card Designs. Each of these designs offers unique features and visual enhancements to improve your website shop page’s appearance and functionality. Let’s look into each design in detail:
Design 1: It is the classic and standard layout that you are already familiar with. It displays the product name, categories, price, and ratings just below the product image.

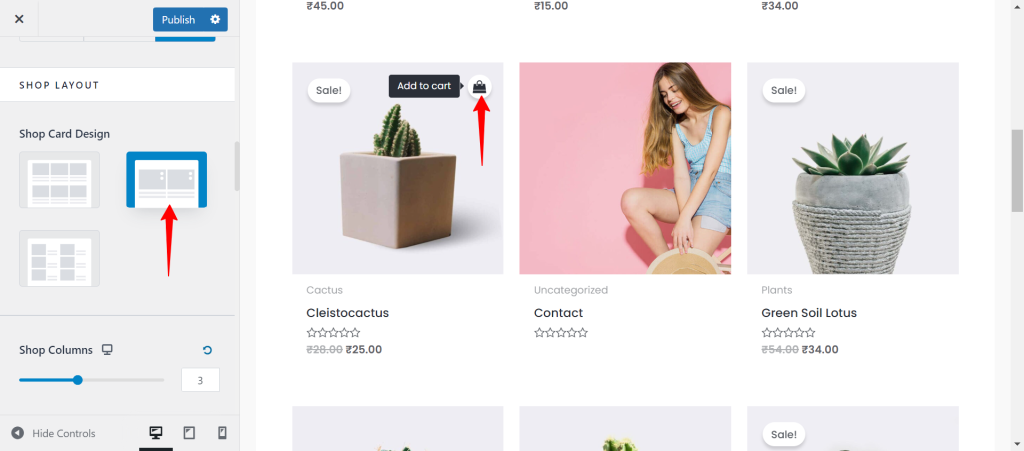
Design 2: It is a modified version of the classic design where you will see the “Add to Cart” button when hovering over the product image.

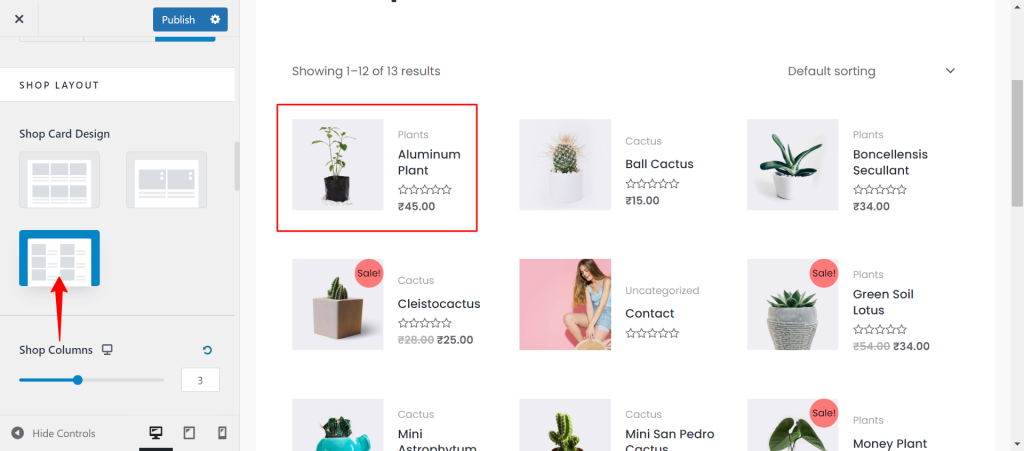
Design 3: It offers a side-by-side view of the product image and product details, providing a more spacious presentation of your products.

Shop Columns
You can choose the number of columns to be displayed for your products on the shop page, in Grid View and List View.

You have control to choose the number of columns on your responsive devices:
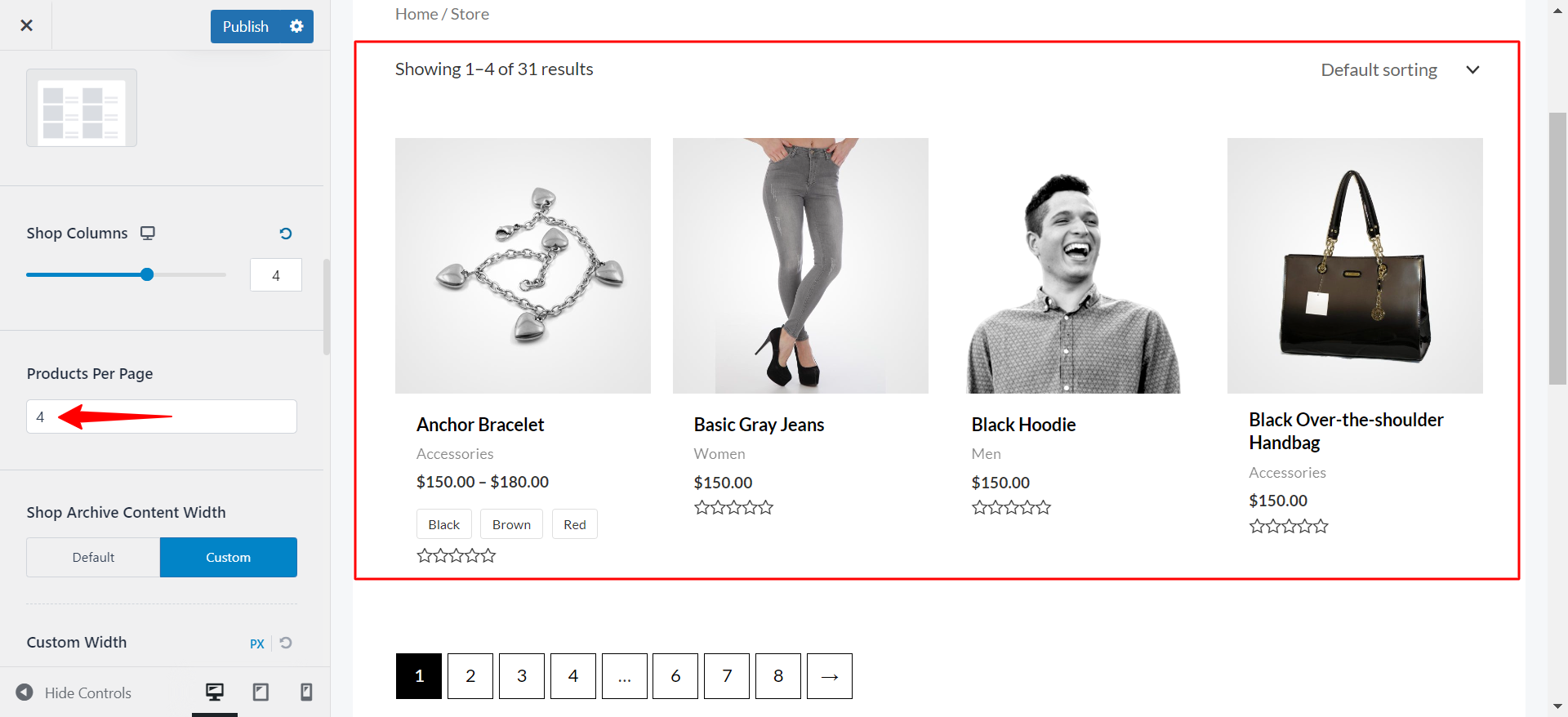
Products Per Page
Just like the Blog posts on the archive page, you have control to decide the number of products on the main shop page.

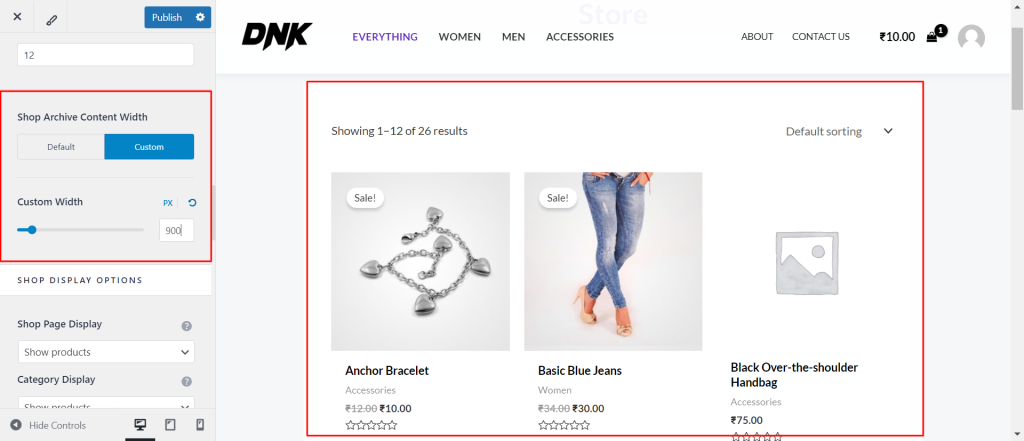
Shop Archive Content Width
You can control the width of your shop archive pages to ensure they fit perfectly with your website’s design and layout. This setting allows you to define how wide the content area should be on pages that display your product listings.

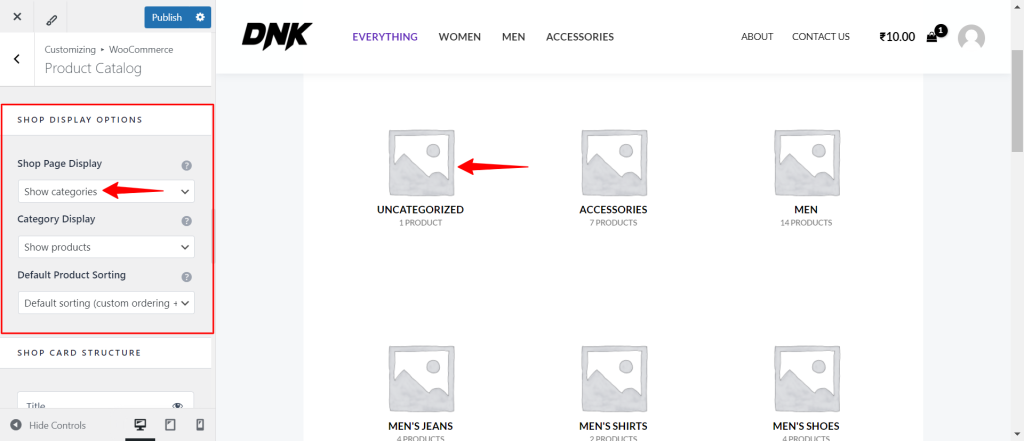
Shop Display Options
The Shop Page Display option lets you decide what content should be shown on the main shop page of your website. You can choose to display:
- Products: Show all the products available in your store directly on the main shop page.
- Categories: Display only the product categories, which can help customers navigate to the type of products they’re interested in.
- Both Products and Categories: Display a mix of product categories and individual products on the same page, providing a comprehensive shopping experience.

With the Category Display option, you can determine what shows up on your product category pages. Similar to the Shop Page Display, you can choose to display:
- Products: List all products within a specific category.
- Subcategories: Show subcategories to help customers refine their search.
- Both Products and Subcategories: Combine both options to give customers a full view of what’s available in each category.
The Default Product Sorting option allows you to define how products are sorted by default when customers view your catalog. This helps guide the shopping experience and can highlight certain products. The available sorting options typically include:
- Sort by Popularity: Products are sorted based on their popularity, often determined by sales or customer ratings.
- Sort by Average Rating: Products are displayed according to their average customer ratings.
- Sort by Newness: Newer products appear at the top of the list.
- Sort by Price: Products are sorted by price, either from low to high or high to low.
- Default Sorting (Custom Order + Name): The default sorting that includes any custom sorting you’ve set, followed by alphabetical order.
Choosing the right default sorting option can help improve customer satisfaction by making it easier for them to find what they’re looking for.
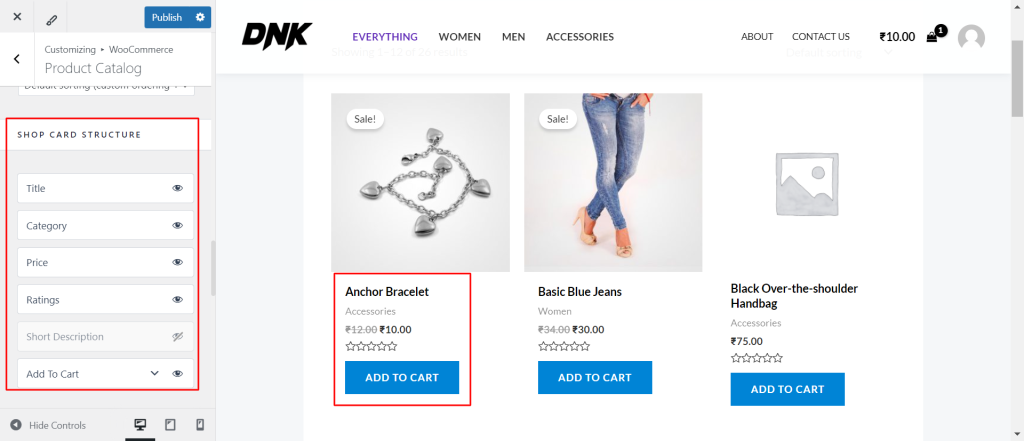
Shop Card Structure
Astra provides an easy way to customize the shop card structure using an eye icon. This icon allows you to enable or disable specific elements on each product card. The elements you can control include:
- Title: Toggle the visibility of the product title.
- Category: Choose whether to display the product’s category.
- Price: Show or hide the product price.
- Ratings: Display customer ratings for the product.
- Short Description: Include a brief description of the product to provide more context to shoppers.
- Add to Cart Button: Enable or disable the “Add to Cart” button, which allows customers to add the product to their cart directly from the card.

By adjusting these options, you can create a clean and functional product display that highlights the most important information for your customers.
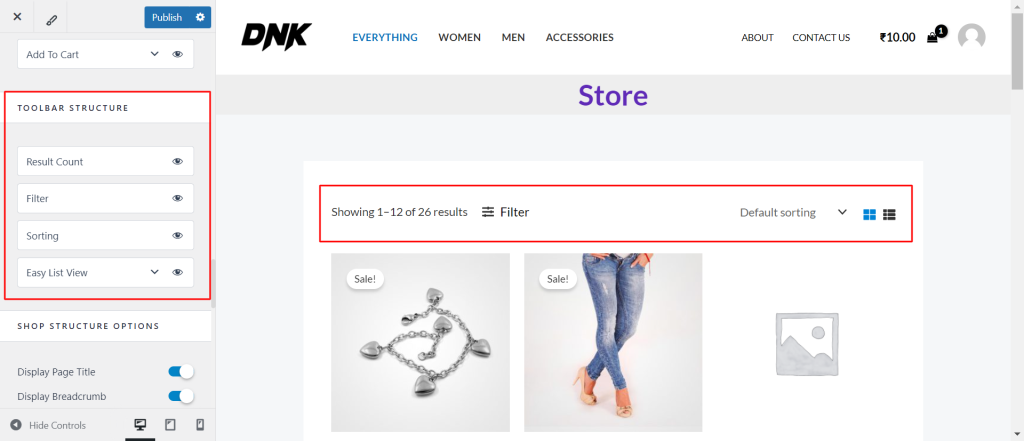
Toolbar Structure
Astra provides an easy-to-use eye icon that lets you enable or disable specific elements within the toolbar. The key elements you can control include:
- Result Count: This shows the total number of products that match the current search or filter criteria. You can enable this to inform customers of the number of available products or disable it for a cleaner look.
- Filter: The filter option allows customers to refine their search results based on categories, price ranges, attributes, or other criteria. Enabling the filter can improve navigation, while disabling it can create a simpler toolbar.
- Sorting: This element allows customers to sort products by different criteria, such as price, popularity, or rating. You can choose to display or hide the sorting options depending on your store’s needs.
- Easy List View: The easy list view toggle gives customers the option to switch between grid and list views of products. Enabling this feature provides more flexibility in how customers browse your products, while disabling it keeps the presentation consistent.

By adjusting these options, you can create a toolbar that perfectly aligns with your store’s design and user experience goals.
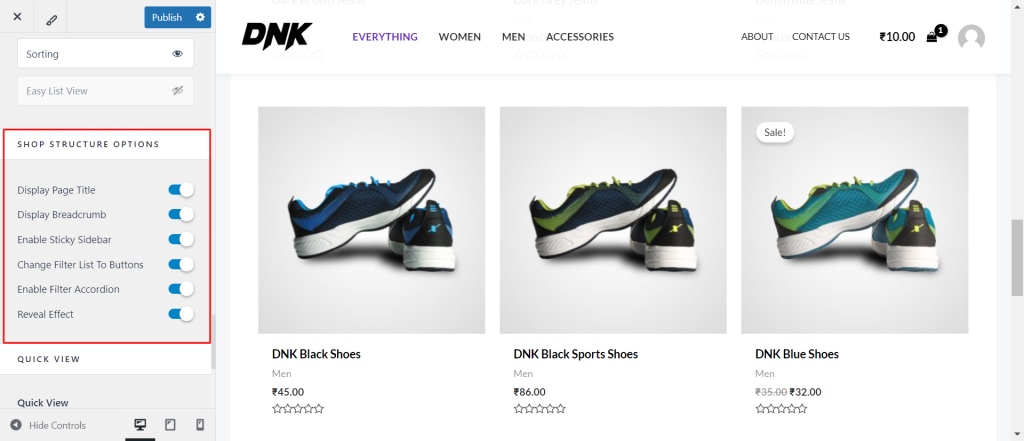
Shop Structure Options
Astra offers several toggles within the Shop Structure settings that let you control various aspects of your shop’s appearance and functionality:
- Display Page Title: This toggle allows you to show or hide the page title at the top of your shop pages. Enabling this helps to clearly define the content of the page for your visitors.
- Display Breadcrumbs: Breadcrumbs are a navigational aid that shows the path a visitor has taken to reach the current page. You can enable or disable this feature to help users easily backtrack to previous categories or sections.
- Enable Sticky Sidebar: The sticky sidebar remains visible as users scroll down the page. This is particularly useful for keeping important filters or navigation options accessible at all times. You can toggle this feature on or off depending on your design preferences.
- Change Filter List to Button: This option allows you to switch the display of your filter options from a list to a button. This can help save space on the page and provide a cleaner, more modern look. When enabled, filters are hidden under a button that users can click to reveal the options.
- Enable Filter Accordion: When this toggle is enabled, your filter options will be displayed in an accordion style, where only one section of filters is expanded at a time. This keeps the filter area organized and compact, making it easier for users to find what they’re looking for.
- Reveal Effect: This toggle controls a visual effect where elements are revealed as the user scrolls down the page. Enabling this effect adds a dynamic touch to your shop’s presentation, enhancing the overall user experience.

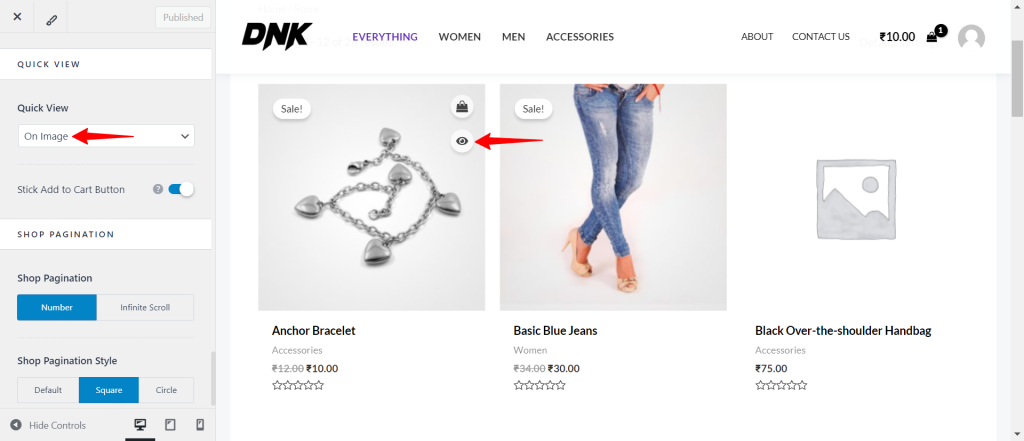
Quick View
Under the Quick View settings, you can choose from different options that determine how the Quick View feature is activated. These options include:
- Disabled: If you select this option, the Quick View feature will be completely turned off, and customers won’t be able to access it.
- On Image: When this option is enabled, the Quick View eye icon appears directly on the product image. This makes it easy for customers to see that they can view more details with a simple click.
- On Image Click: With this setting, the Quick View feature is triggered when a customer clicks on the product image itself, rather than a separate button. This provides a seamless experience for users who are used to clicking images to see more details.
- After Summary: This option places the Quick View button after the product summary (typically the product title and price). It gives a more traditional placement for those who prefer to keep product interaction separate from the image area.

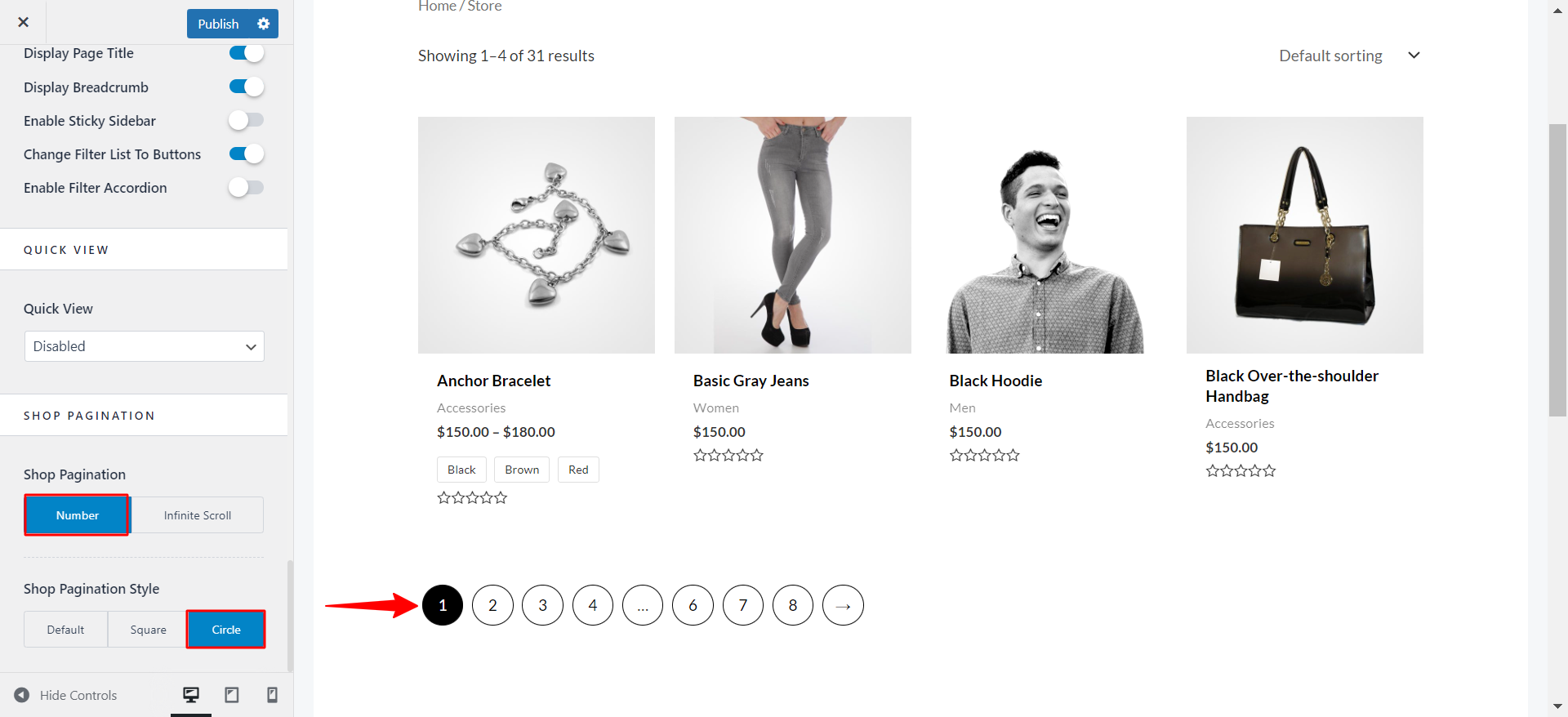
Shop Pagination
Number
The number option restricts the number of products on an individual page. The remaining undisplayed products are divided into further pages
Shop Pagination Style
You can change the change this style to Circle or Square

Infinite Scroll
This option on the product page stands for the unlimited display of products. The page gets extended as far as you keep adding the products on the product archive page with an infinite scroll.
Event to Trigger Infinite Loading
Scroll
Keeps you scrolling the page.
Click
The Scroll may elongate the page and the viewer may lose interest after scrolling at a certain level. To avoid this choose an option of Click where the Load More button appears.
This button appears after a certain number of products are displayed in rows. You can change the button text as per your needs.
More Documents –
We don't respond to the article feedback, we use it to improve our support content.