- What is Astra Pro Add on?
- What Is a Child Theme and How To Install It for Astra?
- How to Activate Astra Pro Addon License?
- How to Get License Key of Astra Pro?
- How to Install Astra Pro Plugin?
- Getting Started with Astra Pro Addon Plugin
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Install Astra Theme?
- Why Is My Logo Blurry?
- How to Update Responsive Breakpoints for Tablet+Mobile in Astra?
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- How To Create a Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- How To Create Mobile Header With Astra Header Builder?
- FAQs – Astra Header/Footer Builder – Existing Customers
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- WooCommerce Integration Overview in Free Astra Theme
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Set WooCommerce Shop Page as Homepage
- WooCommerce hooks
- Display Featured Products instead of Empty Cart
- How to Set the “Review” Tab as the Default Active Tab in WooCommerce
- How to Add Additional Content on the My Account Login Page
- How to Change the Background Color of Product & Shop Pages in Astra?
- Astra – Customize the Submenu
- The Blank Screen in the Customizer Area
- How to use the color palette of the Astra theme
- How to Import / Export Astra Customizer Settings
- How To Disable Logo Cropping
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- How to use dynamic customizer from Astra 4.0.0
- How to Change the Typography of the Astra Menu
- Simplify Your Site Design with the New Style Guide
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background Options For WooCommerce
- Typography Options for WooCommerce
- How to Add WooCommerce Mini Cart in Header? (Old Astra Header)
- Off-Canvas Sidebar for WooCommerce Shop Page
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- How to Turn Astra Multilingual with WPML?
- How To Translate Site Builder With WPML?
- How to Translate Astra Strings with WPML?
- How Translations can be Manually Exported and Uploaded to the Site?
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to translate the WooCommerce string?
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Increasing the PHP Memory Limit of Your Website
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- How Do License Upgrades Work?
- How to Renew Yearly License?
- How to Apply For Brainstorm Force Affiliate Program? (Become Astra Affiliate)
- How to Manage License on Store?
- How To Update Your Payment Method?
- How do I check my Support Ticket History?
- Frequently Asked Questions – VIP Priority Support
- How to Process Refund Requests?
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- How to Change the “Search Results For” String
- Change Placeholder for Search Box (Old Astra Header)
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- Filters to Support CPTs for Blog Meta and Single Blog Meta
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- Enable/Disable YouTube videos from Astra admin dashboard
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
WooCommerce Integration Overview in Free Astra Theme
Astra integrates nicely with WooCommerce. All WooCommerce elements automatically adapt to the rest of your Astra powered website and take colors, fonts out of the box from the theme customizer settings. That way, you can have your shop up and running immediately with minimum setup. Let’s take a look!
Note: We provide more styling options in dedicated modules of Astra Pro Addon plugin. Learn more about the WooCommerce module of Astra Pro Addon.
Astra Pro Addon extends the WooCommerce options with WooCommerce Module.
WooCommerce Settings
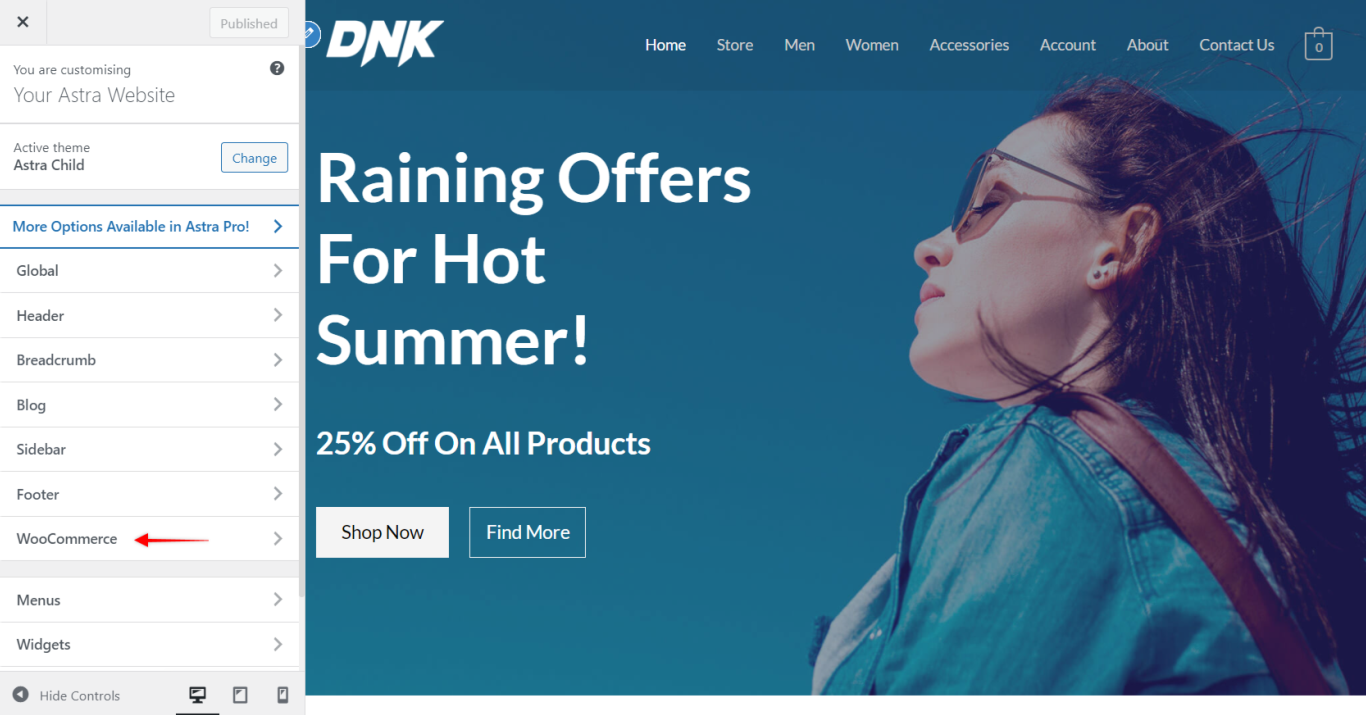
Please be sure you have WooCommerce plugin installed. Once you have it installed and activated, you will find a dedicated tab for WooCommerce under the Customizer.
Note: After Astra 2.0, we have combined Astra WooCommerce settings with WooCommerce Default settings in the Customizer. Now you will find the combined settings in the first panel of WooCommerce.

WooCommerce Tab
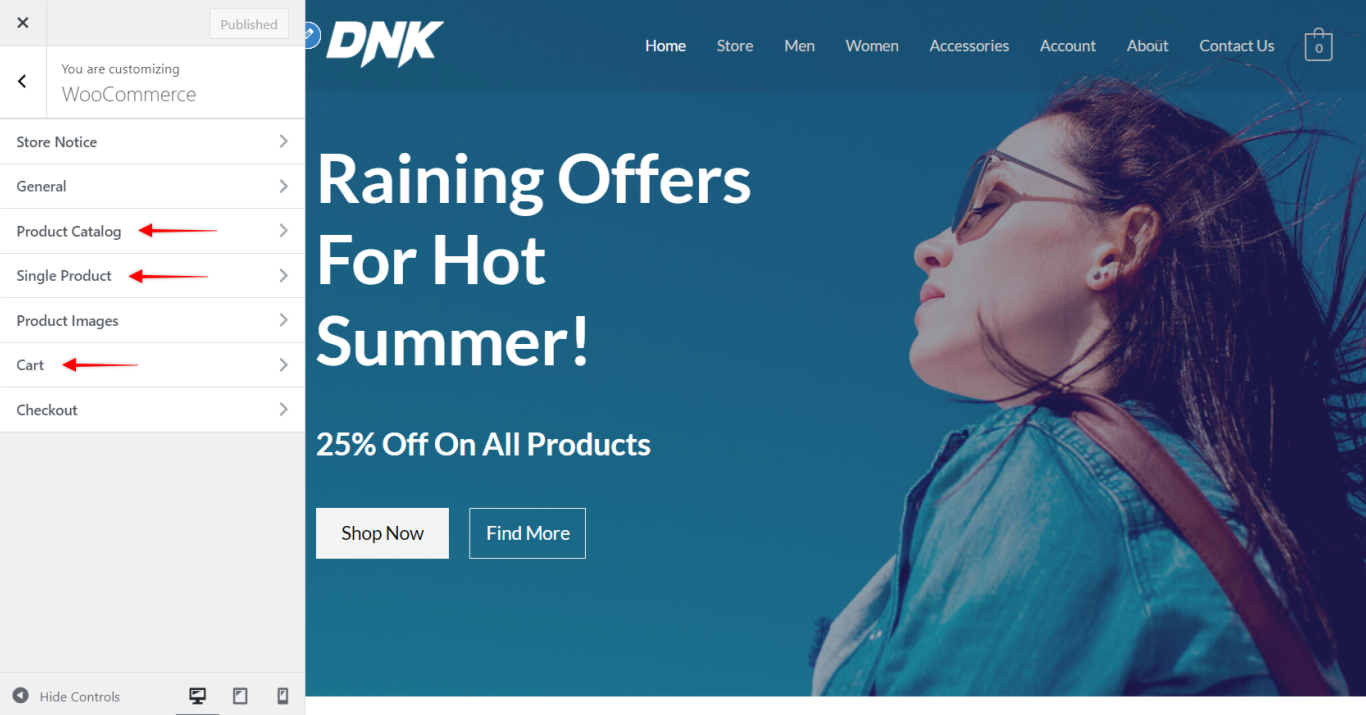
Under the WooCommerce tab, you will find further options categorized into further tabs.
Note: Now we have brought all the WooCommerce settings under a single WooCommerce tab. While, you will find the Astra settings with the WooCommerce settings in the pointed-out tabs.

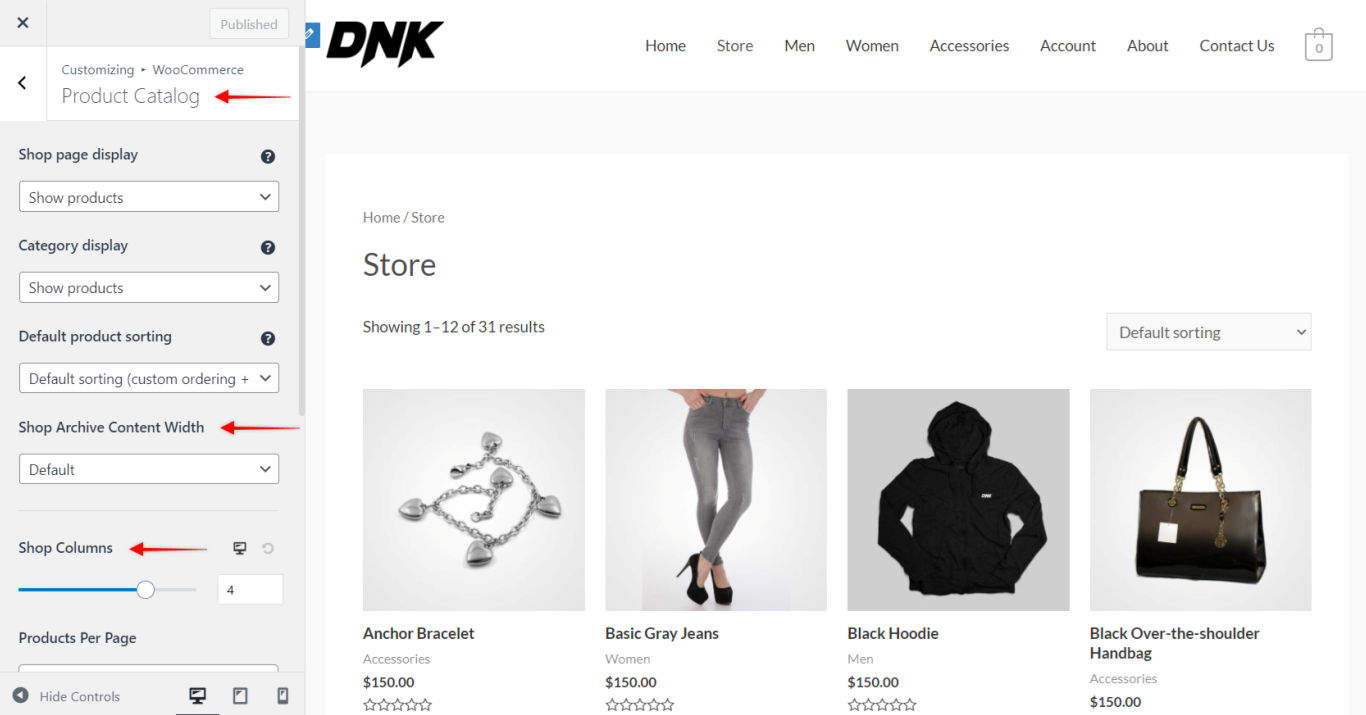
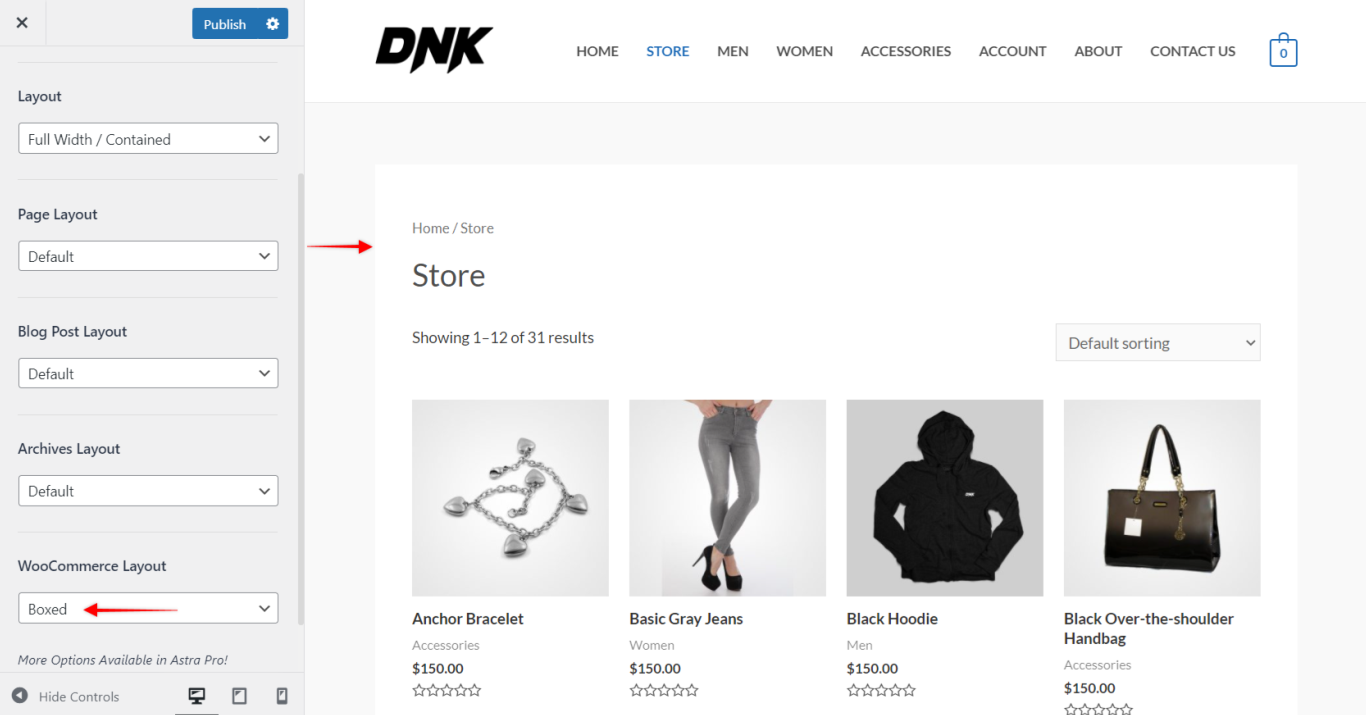
Product Catalog
Here you can control how your Shop page looks like. These are available settings:
- Shop Archive Content Width: You can choose the default or custom option. If you select the custom setting you can set the Archive Content Width.
- Shop Columns: The number of columns for each device
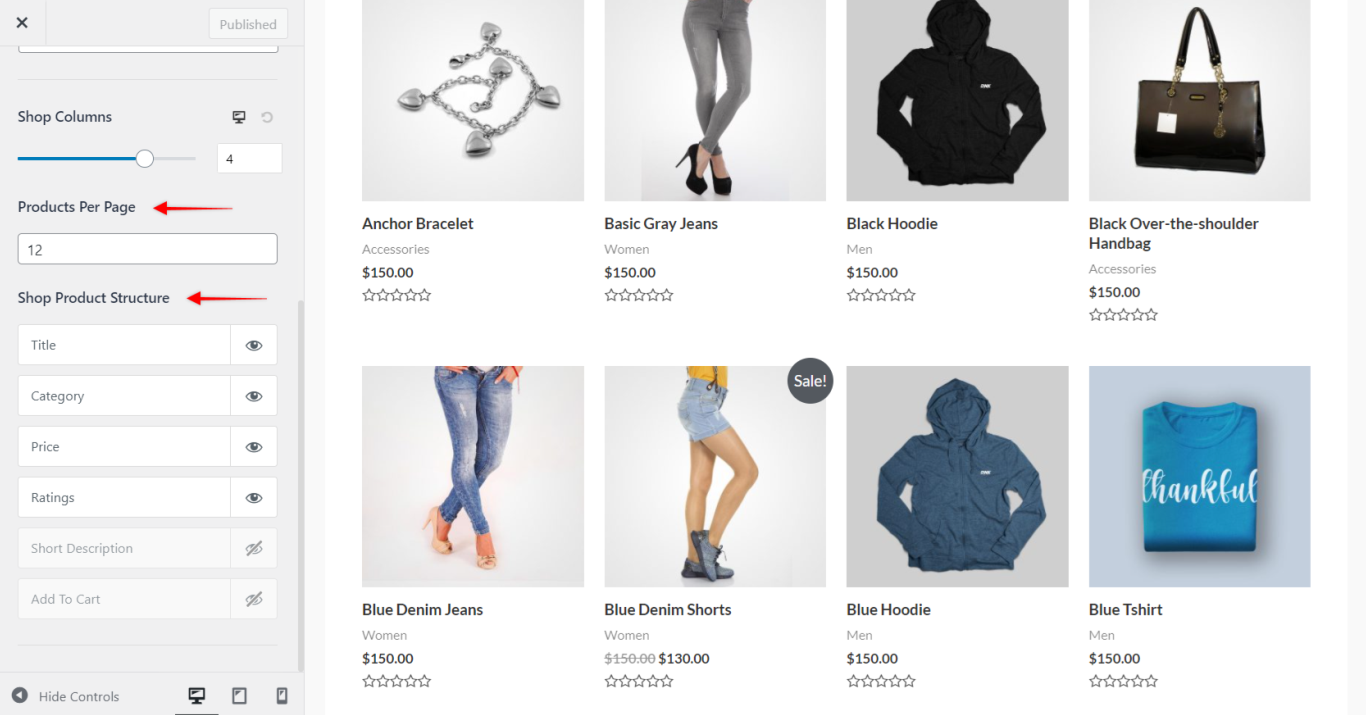
- Products Per Page: Number of Products you want to display
- Shop Product Structure: Structure of products where you can move elements or disable them.


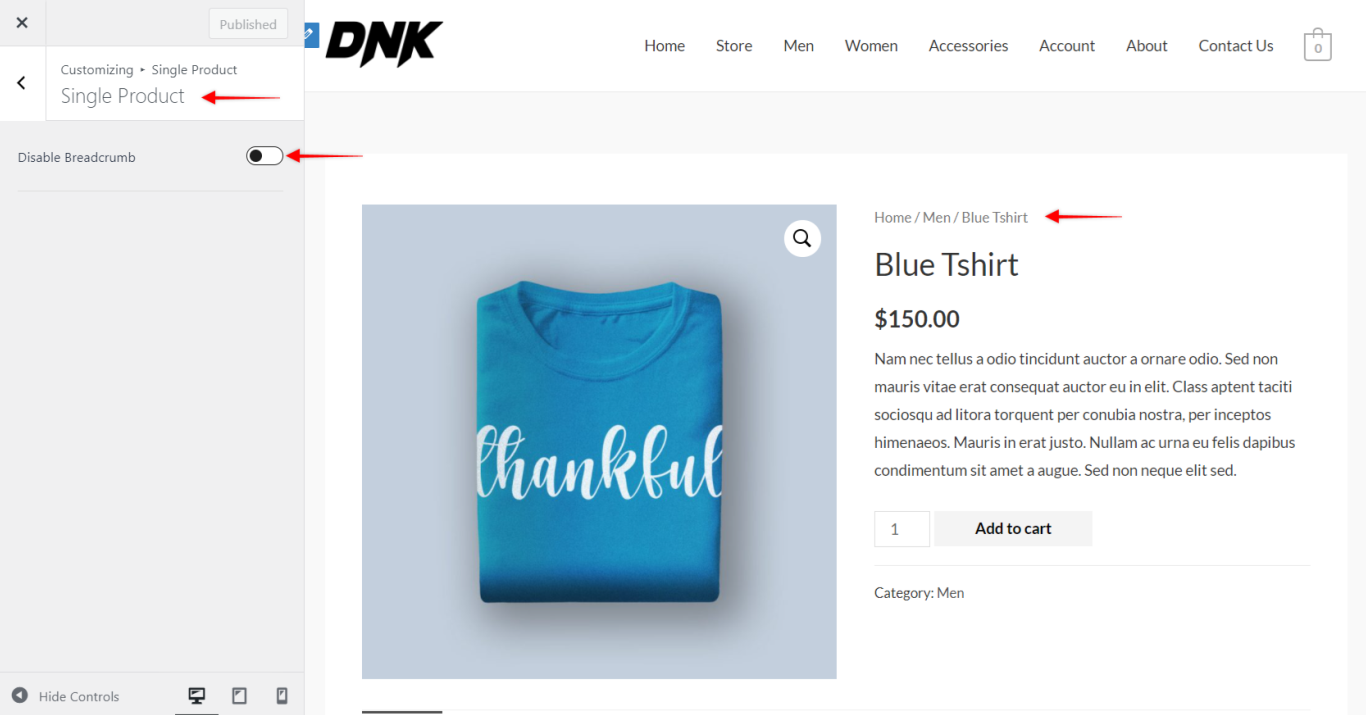
Single Product Page
Enable or disable breadcrumbs from appearing in this section.

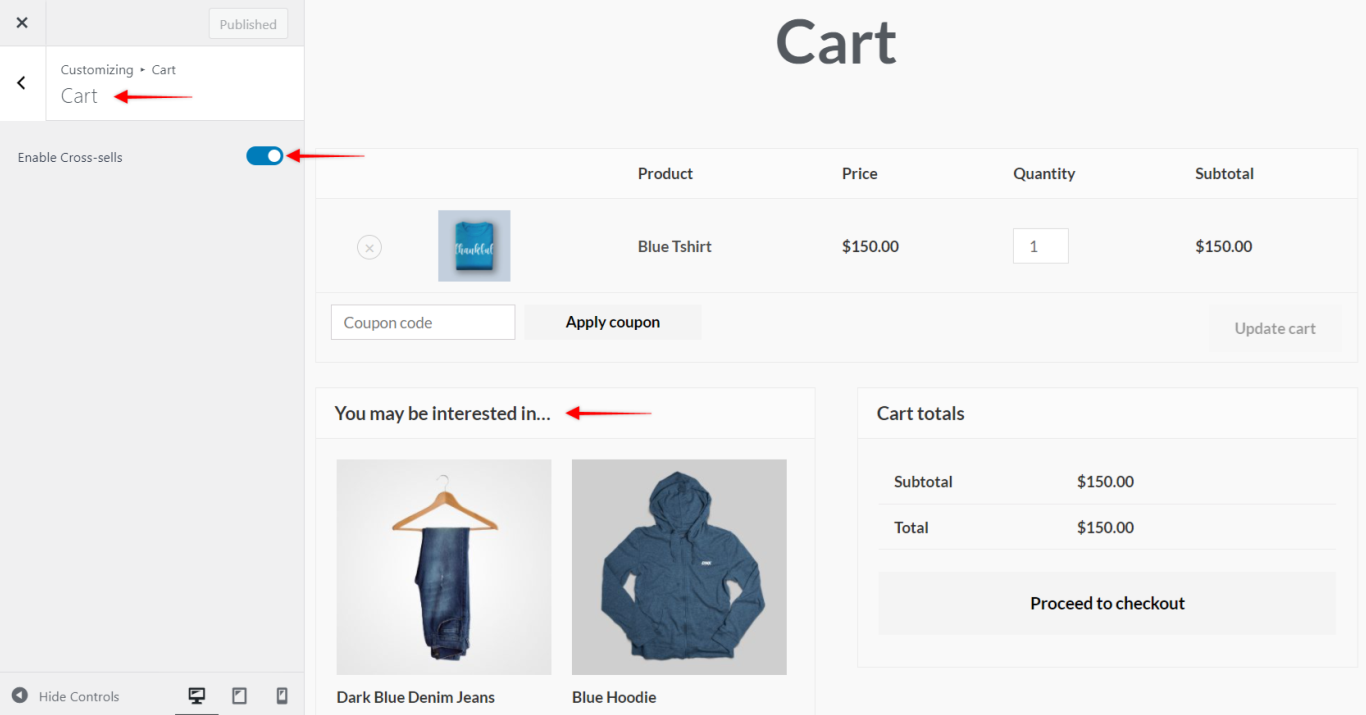
Cart Page
Astra offers a variety of customization options for your WooCommerce cart page, allowing you to tailor its appearance and functionality to better suit your online store. These settings are easily accessible from the WordPress dashboard.
To customize the cart page in Astra, follow these steps:
- Log in to your WordPress dashboard.
- Navigate to Appearance > Customize.
- In the Customizer, go to WooCommerce > Cart.
Here, you’ll find options to adjust the appearance and layout of your cart page, ensuring it aligns with your overall website design.

Should you wish to display cross-sell products, you can enable “Enable Cross-sells” checkbox.

Product Images
You can set Main Image width and Thumbnail Image Width using Astra along with WooCommerce settings which provides the Thumbnail Cropping options.
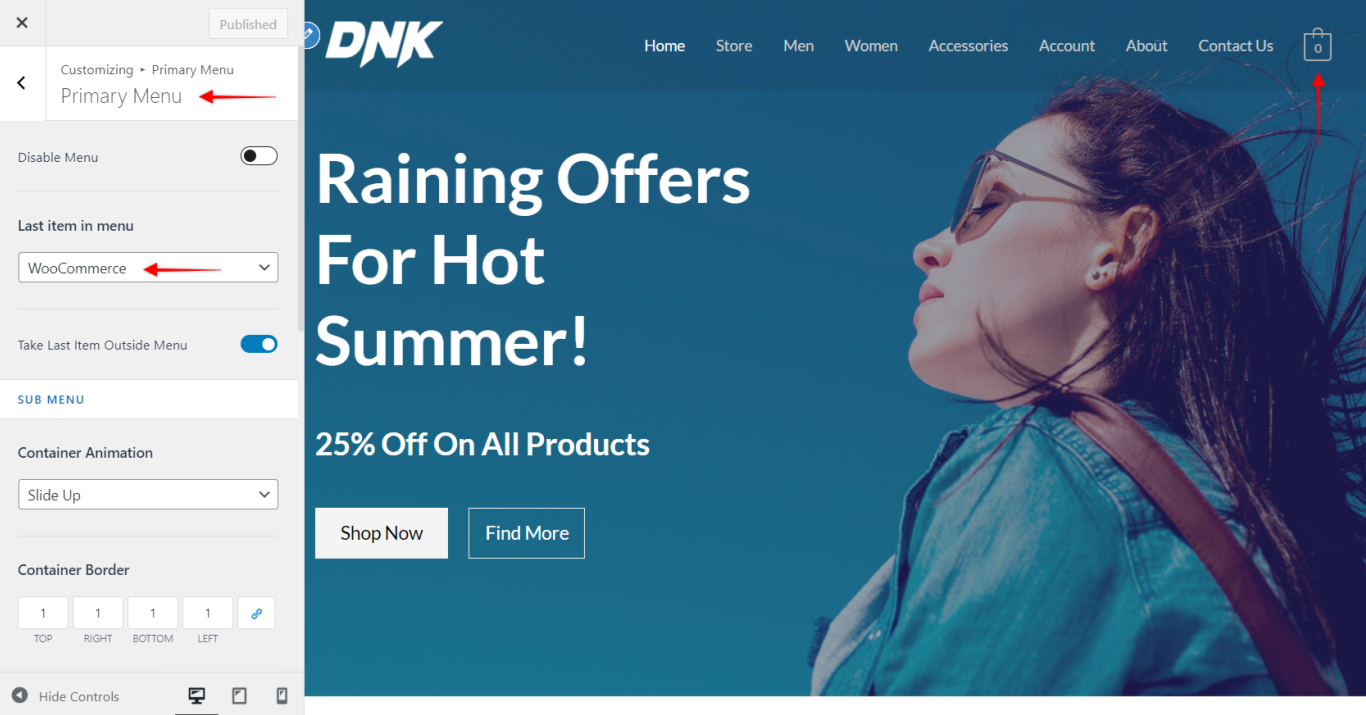
Cart Icon in Menu:
You can display the cart icon in the menu by navigating to Appearance > Customize > Header > Primary Menu option and enabling WooCommerce as the Last Item in Menu.

Container Setting
You can control container layout independently on WooCommerce pages at Appearance > Customize > Global > Container. The option you set here will affect WooCommerce Shop, Single Product, Cart, and Checkout Pages.
Please note, you can override container settings for individual pages through meta settings.

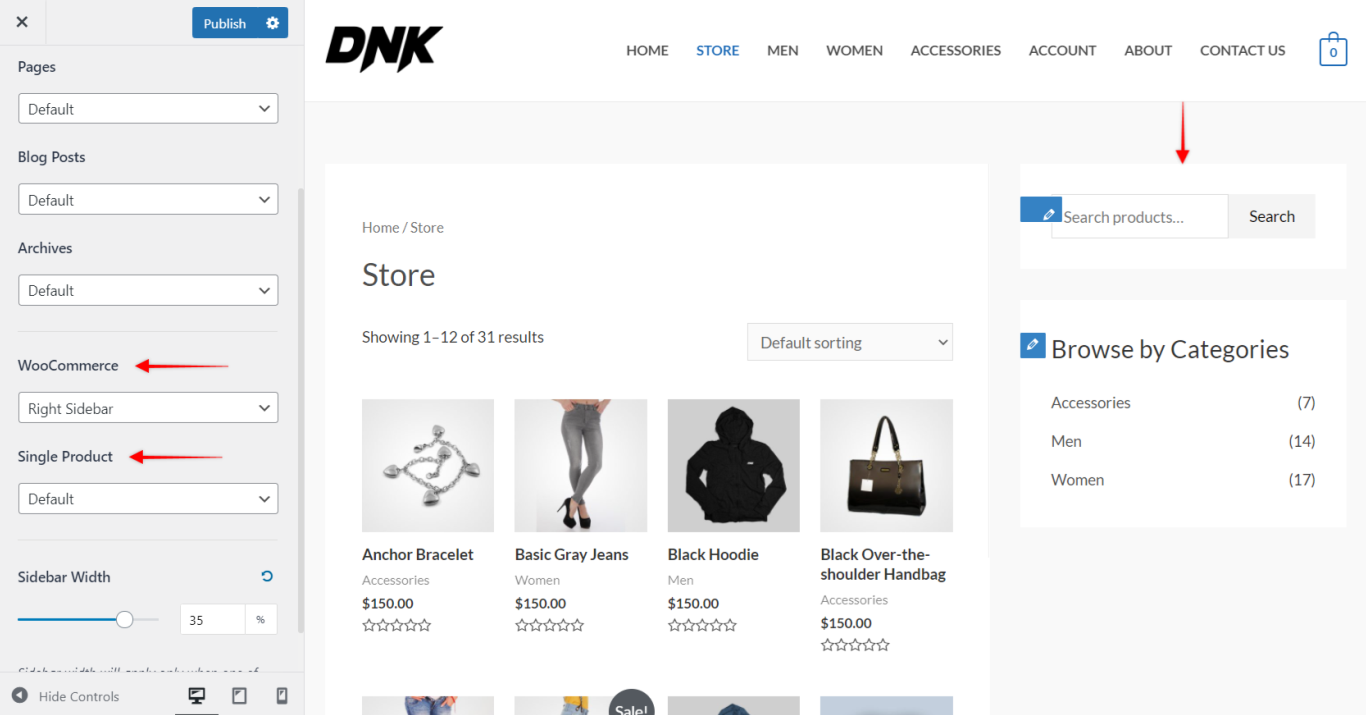
Sidebar
You can control sidebars independently on WooCommerce pages such as Shop, Cart, and Checkout. To set up sidebars navigate to Appearance > Customize > Sidebar.
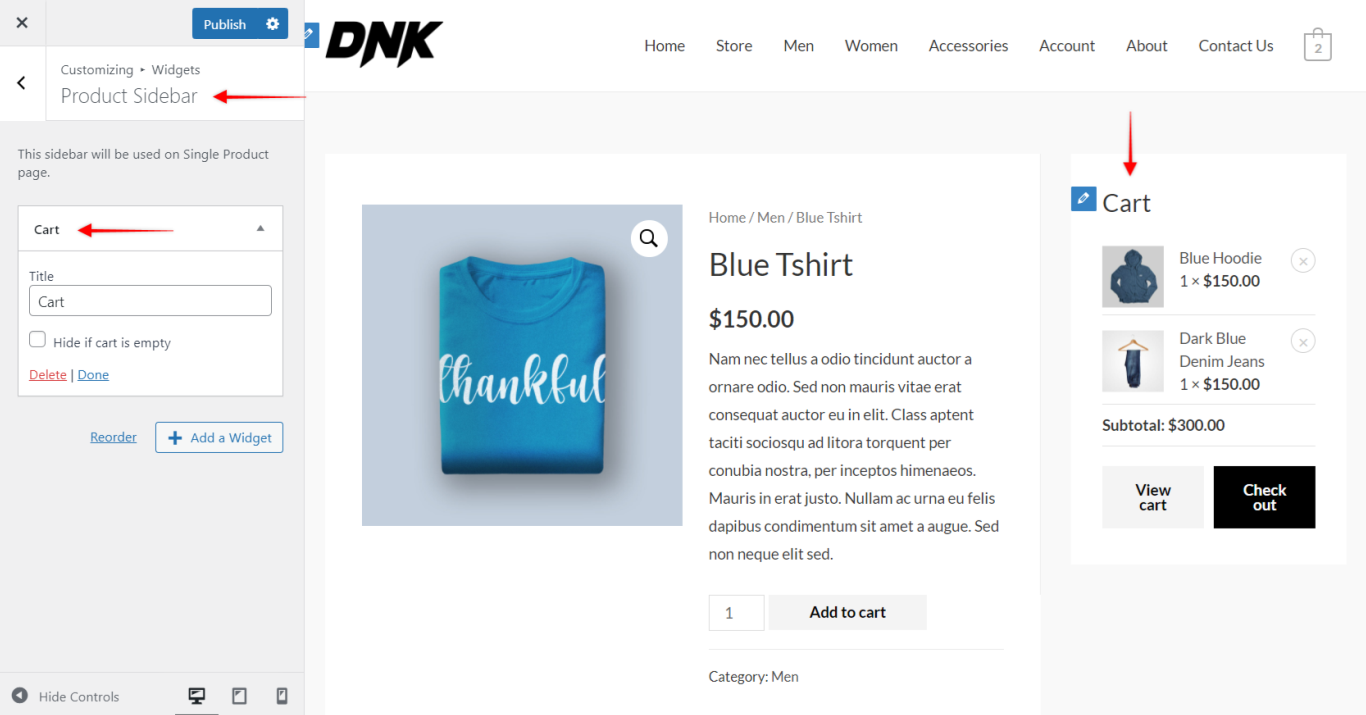
For further control on Single Products, we have provided its own sidebar setting so you can have a totally different sidebar there.
You can add widgets in any sidebar from Customizer.


Again, please note, you can override container setting for individual pages through meta settings.
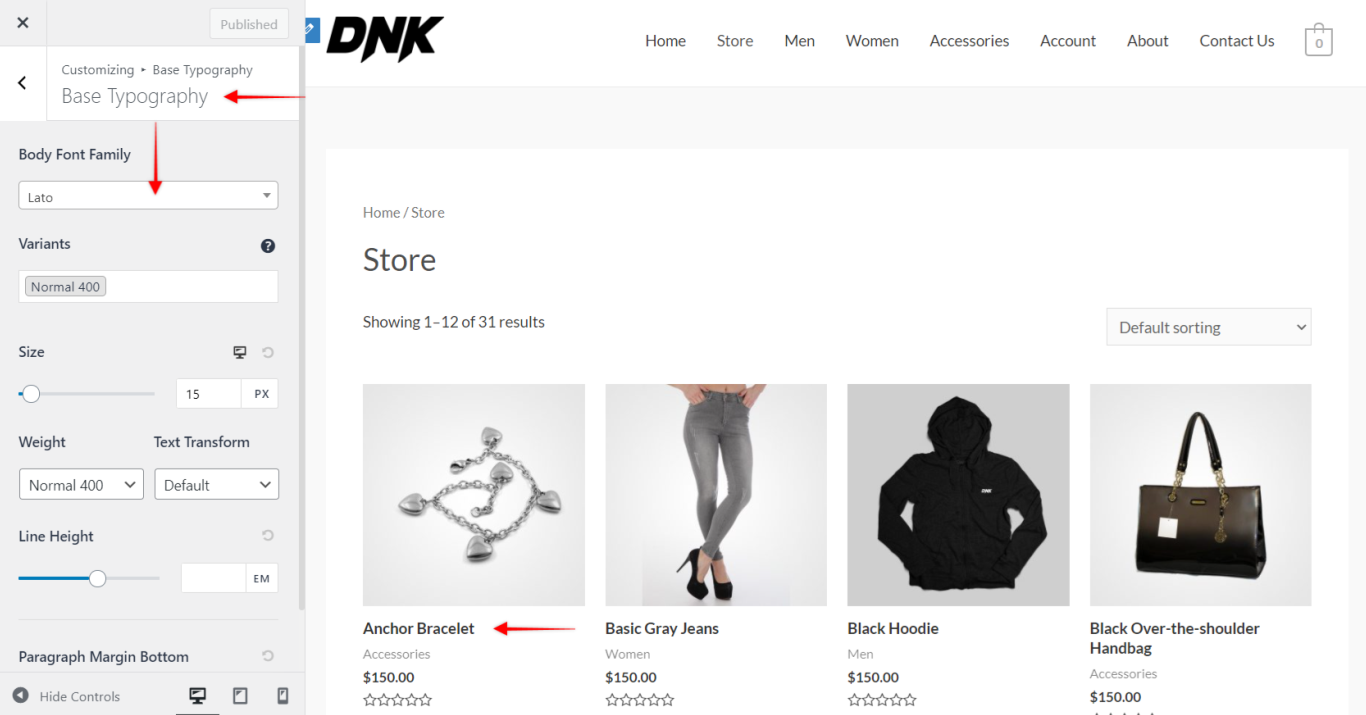
Base Color & Typography
As mentioned at the beginning of the article, all WooCommerce elements automatically adapt with the rest of your Astra powered website and take colors, fonts out of the box from the theme customizer settings.


We provide more styling options in dedicated modules of Astra Pro Addon plugin. Learn more about the WooCommerce module of Astra Pro Addon.
Related Documents:
We don't respond to the article feedback, we use it to improve our support content.